
Ab der Version 121 (aktuelle Version ist 120) können Nutzer:innen in Firefox in den allgemeinen Einstellungen im Bereich „Surfen“ die Option aktivieren, dass Links immer unterstrichen werden – unabhängig vom CSS der jeweiligen Seite.
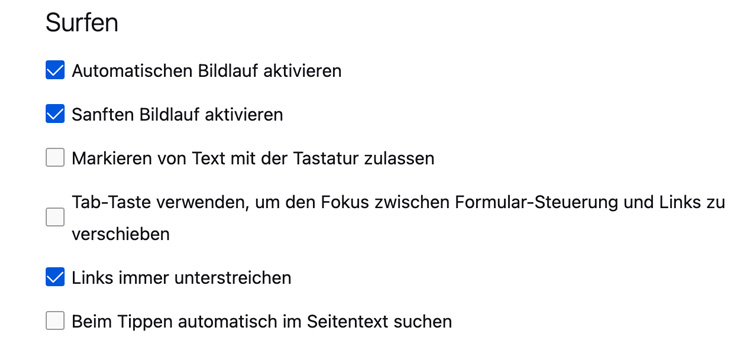
Einstellungen in Firefox

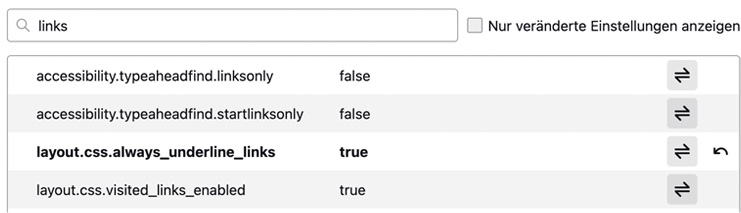
Danke an Zoran Jabor von CSS Weekly für diesen Hinweis. Auch in der aktuellen Version 120 von Firefox kann man das Verhalten über about:config bereits einstellen, indem man layout.css.always_underline_links auf true setzt. Firefox weist im Update darauf hin, dass diese Option besonders für Nutzer:innen mit Farbenblindheit (Achromatopsie) bzw. Farbfehlsichtigkeit hilfreich sein kann.

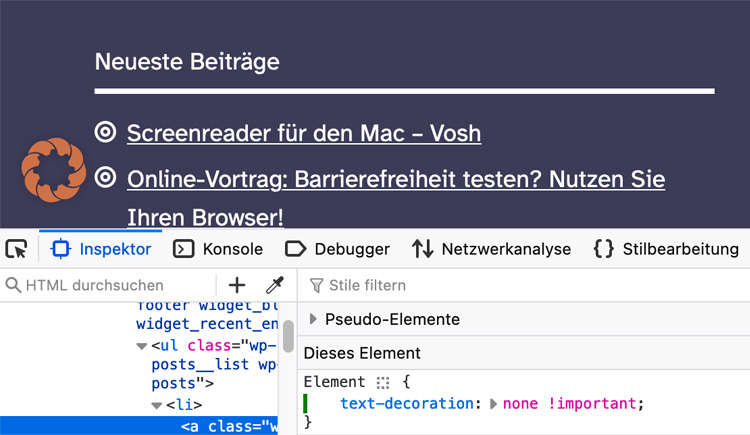
Selbst CSS !important kann die Unterstreichung der Links auf den Seiten nicht überschreiben, wenn in den Einstellungen die Option aktiviert wird. Zoran Jabor weist darauf hin, dass man sich nun in Firefox ansehen sollte, wie die unterstrichenen Links im gesamten Erscheinungsbild wirken. In Bezug auf die WCAG 2.2 „Use of Color (Level A)“ und den BIK-Prüfschritt „9.1.4.1 Ohne Farbe nutzbar“ wäre zumindest in Firefox mit der Option „Links immer unterstreichen“ ein Aspekt erfüllbar.
Links, die nur durch Farbe gekennzeichnet sind, sind etwa für Nutzer:innen mit Farbfehlsichtigkeit oder Farbblindheit nicht oder nur eingeschränkt zu erkennen. Sie können zusätzlich in Firefox die Option „Alle Links unterstreichen“ in den Einstellungen aktivieren. Sicherlich kann das auch mit einem User Stylesheet oder einer Browser-Erweiterung wie Stylus hergestellt werden. Aber viel einfacher zu finden und zu aktivieren ist es letztlich doch über eine Einstellung im Browser. Und ja – besser wäre es und gefordert ist ja auch, dass die Seiten an sich ohne zusätzliche Optionen oder Erweiterungen die Anforderung erfüllen.
Auffälligkeiten
Im Hinblick auf das Testen von Webseiten hat die Einstellung in Firefox den Vorteil, dass man auf einen Blick die meisten Links auf den Seiten erfassen kann. Links sind ja nicht immer – je nach besserer oder schlechterer CSS-Umsetzung – gut zu erkennen. Ich habe die neue Option „Links immer unterstreichen“ kurz getestet und es gibt schon ein paar Auffälligkeiten:
- Die Option wirkt sich nicht auf das
button-Element aus - Links mit dem
a-Element werden nicht als Links angezeigt, wenn sie:- Bilder enthalten (etwa
img-Element, Inline-SVG) - HTML-Elemente wie
spanmit CSS wiedisplay: inline-blockenthalten
- Bilder enthalten (etwa
- Es ergeben sich teilweise, auch unschöne visuelle Effekte durch Kombinationen mit CSS (etwa durch zusätzliches CSS wie
borderoder Hintergrundfarben) - Je nach der Farbe des Links wird die Unterstreichung eher dezent angezeigt und ist nicht immer wirklich gut erkennbar.
Man sollte sich diese neue Firefox-Option auf den eigenen Seiten ansehen und je nach Bedarf nachjustieren mit Hilfe von CSS. Es ist durchaus möglich, dass nicht nur Nutzer:innen mit Farbfehlsichtigkeit oder Farbblindheit diese Option in den Einstellungen aktivieren.