In der Rubrik Relaunch Überraschungen werde ich mir ein wenig jene Webauftritte ansehen, die vor kurzem einen barrierefreien Relaunch gemacht haben.
Ich werde immer nur einige Stichpunkte herausgreifen, vor allem die markantesten. Es geht mir vor allem darum, allgemeinere Problemstellen und Schwachpunkte zur Diskussion zu stellen, aber auch gute Lösungen vorzustellen.
Mit dem Kreis Heinsberg mache ich den Anfang und beginne auch gleichzeitig mit einer manifesthaften Aufarbeitung aktuell drängender Fragen in der Barrierefreiheit.
Ich fordere endlich das beste Design für barrierefreie Webseiten!

Abbildung 1: Screenshot der Startseite Kreis Heinsberg
Jeder barrierefreie Relaunch beginnt mit einer Pressemeldung, die hervorhebt wie modern und barrierefrei
die Webseite nun ist. Danach wird regelmäßig auf die gesetzlichen Vorgaben abgehoben, die ja ein Muss für Kommunen darstellen. Was stellt sich jedoch so eine Kommune unter gesetzlich umgesetzter Barrierefreiheit vor:
- Schriftgröße muss variabel sein.
- Kontraste müssen sich verändern lassen.
- Die Ausgabe von Inhalten muss für Screenreader optimiert sein.
- Für motorisch eingeschränkte Menschen gibt es zum besseren Navigieren Accesskeys.
- Die Seiten sollen klar und einfach gegliedert sein
Abgesehen davon, dass es sich hier um die Klassiker barrierefreier Checklisten handelt, lässt der letzte Punkt doch aufhorchen, vor allem wenn man noch ein wenig weiter in der Pressemeldung liest. Es werde optisch auf eine emotionale Ausprägung
gesetzt und die gelungene grafische Gestaltung
wird der Nutzer bald schätzen. Ich selbst halte mich weder für einen Usability-Kritiker noch für eine Design-Kundige, finde jedoch gerade die grafische Gestaltung nicht gelungen.
Sie wirkt arg zusammengepuzzelt, die Informationseinheiten sind in unterschiedlichen Blockelementen eher lieblos auf der Webseite angeordnet. Allein der Kopfbereich verrät nicht, was diese Bild-Montage eigentlich darstellen soll. Auch der hinein platzierte Breadcrumb geht dort völlig unter. Ich möchte mich nicht allzu lange mit Design-Analysen aufhalten, dafür bin ich nicht die richtige. Aber – und darum spreche ich das immer wieder an – es ist leider sehr häufig mittlerweile und auf barrierefreie Webseiten trifft es wohl noch mehr zu, inhaltliche Strukturen werden nicht mehr in einem adäquaten Layout präsentiert. Das ist doppelt schade, weil gerade barrierefreien Seiten immer nachgesagt wird, dass sie hässlich aussehen würden. Nun gut, die Seite ist jetzt nicht hässlich, aber sie ist auch nicht schön. Und das ist aber, was wir mittlerweile von barrierefreien Auftritten erwarten müssen, dass sie schön und cool sind. 🙂
Ich fordere die beste Barrierefreiheit, die ein Webauftritt kriegen kann!
Natürlich ist das alles nicht schlecht gemacht, es haben sich wirklich viele Dinge wie die Umsetzung ohne Layouttabellen, Navigationen als Listen oder semantische Auszeichnung und Strukturierung des Inhalts durchgesetzt. Das ist auch wunderbar so und es wird auch Zeit, schließlich ist der Webstandards-Zug schon lange genug unterwegs. Es ist aber auch an der Zeit, dass man genauer wird in Analyse und Kritik. Tatsächlich ist auch die barrierefreie Optimierung ständig im Fluss, um nicht zu sagen, sie unterliegt gewissen Moden und Trends, die jedoch eher von technischen Unzulänglichkeiten geprägt waren als vom Gusto der Nutzer. Ich greife als Beispiel nur die Tastaturnavigation heraus:

Abbildung 2: Quelltextbeispiel Belegung der Accesskeys mit Buchstaben Kreis Heinsberg
Accesskeys allein machen noch keine Tastaturnavigation
Die Optimierung der Tastaturnavigation scheint langsam mein argumentatives Steckenpferd zu werden. Leider ist es immer noch so, dass in der barrierefreien Optimierung nicht ganzheitlich und inhaltlich gearbeitet wird, sondern partiell und punktuell. So soll mit Hilfe von Accesskeys ein schnelleres und besseres Navigieren im Auftritt ermöglicht werden. Jedoch wird weder auf eine standardisierte Accesskey-Notierung wie bei Hellbusch zurückgegriffen, noch wird auf eine Belegung mit Buchstaben verzichtet. Da der Einsatz von Accesskeys ohnehin eher heikel ist, ist der Einsatz genau zu überlegen, im Grunde werden Accesskeys heute immer weniger verwendet.
Keine Sprungmarken eingesetzt
Was jedoch im Auftritt gar nicht zu finden ist und für einen Tastaturnutzer unumgänglich ist, sind die Sprungmarken und die Auszeichnung aller inhaltlichen Bereiche einer Webseite mit Überschriften. Gut, wenn der Nutzer gewohnt ist, mit Überschriften zu arbeiten, kann er über diese Möglichkeit, zur H1 und damit zum Inhalt springen. Aber sonst gibt es keine Möglichkeit abzukürzen, der Nutzer muss durch die Metanavigation, die Suche, die barrierefreien Einstellungsmöglichkeiten, das Logo, den Breadcrumb, die Hauptnavigation, Wappen und Adresse der Kommune und über den Druckenlink zum Hauptinhalt – das ist schon ein sehr weiter Weg. Sprungmarken sollten sich eigentlich bis dato wirklich durchgesetzt haben und lassen sich in jedes Templatesystem standardmäßig integrieren. Bis man mit dem Screenreader beim Inhalt angelangt ist, ist schon über eine Minute vergangen: Jaws-Sequenz bis zum Hauptinhalt (Mp3-Datei, circa 1 Minute, 1,8 Mb – Jaws 10).
Den aktiven Zustand nicht nur mit Farbe kennzeichnen

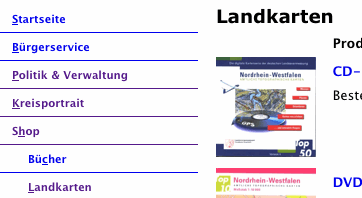
Abbildung 3: Screenshot der Hauptnavigation ohne Farben mit aktivem Punkt Landkarten Kreis Heinsberg
Auch wird per CSS der :focus nicht hervorgehoben, damit wird es für den Tastaturnutzer nicht leichter zu erkennen, wo er sich gerade aktuell befindet, wenn er mit der Tastatur navigiert. Fast alle Zustände in den Navigationen werden mittels Farbe realisiert. Entfernt man die Farben des Webauftritts, ist der aktive Punkt in der Metanavigation nicht mehr zu erkennen, in der Hauptnavigation ist zwar durch die Einrückung der Ebenen eine Abhängigkeit, der aktive Punkt ebenso nicht zu erkennen. Ansonsten kommt man mit Hilfe der Tastatur gut durch den Inhalt, der Weg entspricht dem Aufbau der Seite, einzig ein Sprung irritiert: Der Breadcrumb wird vor dem Logo angesteuert.
Keine strukturelle Navigation eingesetzt
Screenreader-Nutzer können auch mittels Überschriften navigieren und somit die Struktur einer Webseite schnell und sinnvoll erfassen. Dafür ist es jedoch notwendig, dass alle wichtigen inhaltlichen Bereiche mit einer Überschrift versehen werden. Das nennt sich dann strukturelle Navigation. Somit sollten Navigationsblöcke mit einer Überschrift versehen werden, aber auch ein eindeutig inhaltlicher Bereich wie die rechte Spalte, die wichtige Servicebereiche verlinkt. Somit könnte der Nutzer direkt auf diesen Block mit Hilfe einer Überschrift zugreifen und zu den in der Pressemeldung auch extra hervorgehobenen Diensten wie Online-Zulassung und Volkshochschule schneller gelangen. Im optimalen Fall würde sich dafür auch noch eine Sprungmarke zu diesem Bereich anbieten.
Ich fordere mehr Ganzheitlichkeit in der Barrierefreiheit!
Der ausgearbeitete Aspekt der Tastaturnutzung war nur ein Beispiel, wie man Webauftritte wirklich barrierefrei optimieren kann. Dafür muss man nur mehrmals selbst Hand an die Tastatur legen und ein paar unterschiedliche Bedingungen herstellen, wie die Farben entfernen, und schon sieht man die Ecken und Kanten für den Nutzer, der tatsächlich täglich mit der Webseite zu tun haben wird. Klar, wir haben alle unsere Checklisten im Kopf und arbeiten die auch immer wieder ab. Nur es wird allmählich Zeit, dass wir uns weiterbewegen und die Checklisten als das sehen, was sie sind: Gedächtnisstützen – nicht mehr. Es wird Zeit, dass wir erkennen, es geht um ganz konkrete Probleme, die eine ganzheitliche Entwicklung erfordern. Da hilft es nicht, am Schluss ein paar Accesskeys nachzujustieren. Barrierefreie Entwicklung beginnt schon weit vor jeder Checkliste, sie beginnt etwa mit einer ganz schlichten Sprungmarke, mit einer einfachen barrierefreien Beschleunigung. 🙂
Update
Durch den Kommentar von mike habe ich noch mal in den Quelltext gesehen und auch entdeckt, dass die unterschiedlichen Ebenen der Hauptnavigation links nicht als geschachtelte Liste, sondern als eine einzige Liste realisiert sind und nur per CSS nach vorne verschoben wurden. Damit greift für die Unterpunkte keinerlei Semantik. Deaktiviert man CSS, ist keine Hierarchie und Abhängigkeit mehr zu erkennen. Bei einem so einfachen grafischen Hauptmenü dürfte jeodch eine semantisch korrekt geschachtelte Liste kein Problem darstellen.
Schöne Betrachtung, ich weiss, wieviel Zeit man investieren muss, das sachlich zu tun (deswegen tu ich das kaum noch ;)), ich hab trotzdem noch ein paar Sachen hinzuzufügen, die Du wohl übersehen hast, obwohl sie ins Auge fallen:
– Skalierung: schon bei 110% fällt das Impressum aus der Navigation heraus ins Unsichtbare, die Breadcrumb folgt bei 140% ins Unleserliche
– das Menü links ist zwar korrekt in einer Liste, allerdings werden die Unterpunkte nicht verschachtelt. Ich weiss nicht, wie sich das in Screenreadern etc. liest, wenn ich aber CSS deaktiviere, bekomme ich zumindest eine grobe Ahnung von dem Linkbrei
– zufällig die Mitarbeiterliste geklickt, da würde ich eine Tabelle erwarten. Oder eine Definitionsliste. Oder wenigstens eine Liste. Nix davon, statdessen gibt es DIV-Suppe.
– bei den Alternativtexten fällt mir als erstes das Logo auf; einsam und verlassen steht da im Nichts „logo“, liest sich prima auf den Seiten: „Sie sind hier: Bürgerservice » Mitarbeiterverzeichnis logo“ …
Was das Layout betrifft, so kann ich Dir auch zustimmen, ich würde mich da nicht heimisch fühlen.
@mike
Schön, dass Du auch noch weitere Punkte hinzugefügt hast. Ich habe ja angemerkt, dass ich nur einen Aspekt pro Relaunch hervorheben werde. Zum einen aus den von Dir erwähnten Zeitgründen – das kann man gar nicht leisten, jedesmal eine Vollanalyse, warum auch – und zum anderen aus Argumentationsgründen, es soll mir immer genau um einen Aspekt gehen, der rund ausgearbeiter werden soll. Das meinte ich mit Ganzheitlichkeit, auch wenn der Begriff etwas esoterisch klingen mag.
Das mit dem problematischen Skalieren merkt man hier schon auf 1024 Pixel – ich hab noch so eine Auflösung. 🙂 Da scrollt die ganze Seite schon horizontal, was immer ein Zeichen dafür ist, dass da nicht so fein gearbeitet wurde.
Der Punkt mit dem Menü ist allerdings ziemlich bemerkenswert, habe grade noch in den Quelltext gesehen. Oh ja, ich werde das oben ergänzen müssen.
Ich stehe quasi auf der anderen des Zauns: Ich habe die Aufgabe, eine sehr grosse und komplexe Typo3-Site nachträglich für AAA fit zu machen.
Das ist detailreiche geistige Schwerarbeit und mit einem riesigen Aufwand verbunden: Zuerst liest man sich durch die unverständlichen WCAG nebst unzähligen Foren, Blogs und Richtlinien. Anschliessend macht man in unzähligen Dateien unzählige kleine Anpassungen; im Extremfall bedeutet es, die Struktur der Site und damit auch das CSS komplett umzubauen und sogar einzelne Kernfunktionen von Typo3 umzuprogrammieren.
Und dann kommen Leute wie ihr daher und meckern wegen jeder Kleinigkeit… AARRRGGGHHHH!
Nee, im Ernst: Das ist alles sehr lehrreich. Und gelegentlich sogar amüsant. Oder vielleicht einfach Galgenhumor :-).
Hallo Matthias,
ich stehe auch auf Deiner Seite des Zauns. 🙂 Ich setze auch barrierefreie Webseiten um.
Naja, es lassen sich schon über die Jahre auch barrierefreie Standards entwickeln, gerade für große und komplexe Webseiten und Templates.
Ja, Meckern kommt nie gut an. 🙂 Aber damit Standards auch im barrierefreien Bereich sich durchsetzen, muss man derartige Analysen und Hilfestellungen immer wieder machen und geben. Zum einen schärft es meine eigene Arbeit und Wahrnehmung und zum anderen hilft es anderen, besser durch Gesetzgebung und ganz konkrete Praxis zu sehen.
Freilich ist da immer auch eine gewisse Portion an Galgenhumor bei.