Im Laufe meines Blog-Relaunches bin ich wieder in WordPress auf Probleme im Hinblick auf Barrierefreiheit gestoßen. Im Default-Editor von WordPress (Gutenberg) gibt es nach wie vor keine Möglichkeit, den Sprachwechsel im Text entsprechend auszuzeichnen – außer man macht das per Hand im Quellcode.
In GitHub lässt sich dazu auch ein entsprechendes Issue aus dem Jahre 2019 (!) finden, das bis heute nicht aufgearbeitet worden ist. Joe Dolson hat als letzter darauf hingewiesen, dass es etwas mehr Bewegung im Thema Sprachwechsel geben sollte. Die Debatte dazu enthält die üblichen Missverständnisse. Zu sehr wird der Sprachwechsel im Text mit Hilfe des HTML-Attributs lang auf die allgemeine Möglichkeit, Sprache im Webauftritt festzulegen, reduziert. Deswegen dreht sich die Diskussion fast nur um die Option, einen ganzen Absatz – oder wie es in WordPress korrekt lautet – eines ganzen Blocks – mit einem Sprachwechsel zu versehen.
Innerhalb eines Absatzes – Blocks – den Sprachwechsel von einem Wort oder mehreren Wörtern korrekt auszuzeichnen, scheint schon komplexer zu sein. Daher wird in der Debatte zwar immer wieder darauf hingewiesen, dass das gehen könnte, aber leider bis dato nicht weiterverfolgt. Der Hinweis, dass es auch im alten WordPress Editor (Classic-Editor) keine Möglichkeit zur Auszeichnung des Sprachwechsels gab, wird noch unterstützend angeführt.
Es bleibt zu hoffen, dass es im neuen Editor baldigst eine Möglichkeit zur Auszeichnung des Sprachwechsels geben wird.
Das Plugin Juiz Lang Attribute für den Sprachwechsel
Bis dahin kann man das Plugin Juiz Lang Attribute einsetzen. Es funktioniert für die aktuelle WordPress-Version (5.8.2).

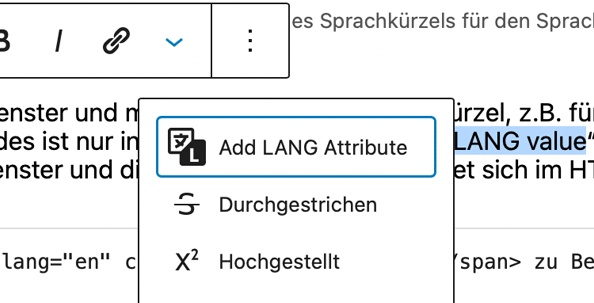
Ein Wort oder mehrere Wörter im Absatz – Block – im WordPress Editor markieren. Dann in der Bearbeiten-Leiste die weiteren Optionen (visuell durch einen Pfeil gekennzeichnet) öffnen und die Option „Add LANG Attribute“ auswählen.

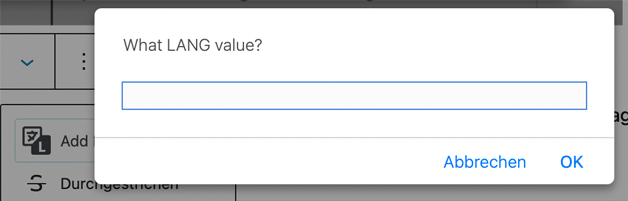
Es öffnet sich ein Modalfenster und man kann dann das Sprachkürzel, z.B. für Englisch, „en“ in das Feld eintragen. Die Beschriftung des Feldes ist nur in Englisch verfügbar: „What LANG value“. Nach dem Bestätigen mit „OK“ schließt sich das Modalfenster und die Auszeichnung des Sprachwechsels findet sich im HTML-Code:
<span lang="en" class="juizlang">What LANG value</span>
Nicht optimal ist, dass das Plugin mit dem Sprachwechsel auch eine eigene CSS-Klasse integriert: juizlang. Sie findet aber keine Entsprechung in CSS und ist damit ein reiner Platzhalter. Eigentlich sollte das Plugin auch das HTML-Attribut hreflang bei Verlinkungen ermöglichen. Diese Option konnte ich jedoch im aktuellen Editor nicht finden. Auch die Möglichkeit, die englischen Texte ins Deutsche zu übersetzen, ist derzeit nicht gegeben.
Ich habe dem Plugin-Entwickler meine Anmerkungen entsprechend zurückgemeldet. Es wäre vor allem interessant, wie lange er das Plugin noch bereitstellen wird, da es mit der aktuellen WordPress-Version offiziell ungetestet ist.