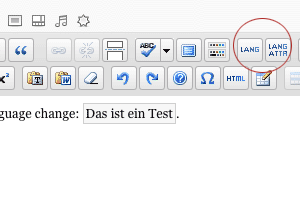
Im Laufe meines Blog-Relaunches bin ich wieder in WordPress auf Probleme im Hinblick auf Barrierefreiheit gestoßen. Im Default-Editor von WordPress (Gutenberg) gibt es nach wie vor keine Möglichkeit, den Sprachwechsel im Text entsprechend auszuzeichnen – außer man macht das per Hand im Quellcode.
In GitHub lässt sich dazu auch ein entsprechendes Issue aus dem Jahre 2019 (!) finden, das bis heute nicht aufgearbeitet worden ist. Joe Dolson hat als letzter darauf hingewiesen, dass es etwas mehr Bewegung im Thema Sprachwechsel geben sollte. Die Debatte dazu enthält die üblichen Missverständnisse. Zu sehr wird der Sprachwechsel im Text mit Hilfe des HTML-Attributs lang auf die allgemeine Möglichkeit, Sprache im Webauftritt festzulegen, reduziert. Deswegen dreht sich die Diskussion fast nur um die Option, einen ganzen Absatz – oder wie es in WordPress korrekt lautet – eines ganzen Blocks – mit einem Sprachwechsel zu versehen.