
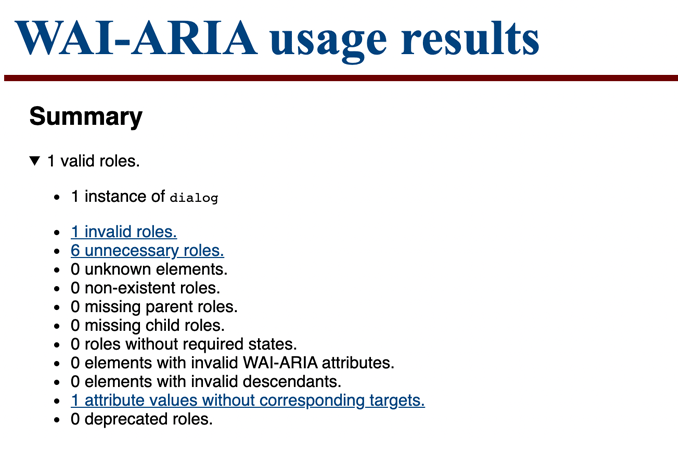
Das Bookmarklet WAI-ARIA Usage von TPGi analysiert den Einsatz von WAI-ARIA in HTML gemäß der Spezifikation ARIA in HTML (W3C Recommendation, 9.12. 2021). Es nutzt die Inhalte der Tabelle „Roles of ARIA Attribute usage by HTML elment“. In dieser Tabelle wird jedem HTML Element (Spalte 1) zuerst die implizite WAI-ARIA Semantik (Spalte 2) zugeordnet und dann die Möglichkeit, noch weitere WAI-ARIA Roles (Rollen), States (Zustände) und Properties (Eigenschaften) (Spalte 3) für dieses Element zu integrieren.
Weiterlesen „Bookmarklet WAI-ARIA Usage“
 Der Preis wird in drei Kriterien vergeben: Inhalt (Nützlichkeit), visuell (Schönheit) und Technik (Korrektheit). Abgesehen davon, dass die Kriterien und deren Ausarbeitung etwas holprig sind, soll ein Projekt, das den Preis in Gold erhält, laut Ausschreibung in mindestens zwei der Kriterien herausragende Leistungen zeigen. Das ACC-Fackel-Online Projekt müsste demnach in den Kriterien Inhalt und visuell hervorragend abschneiden, da für die Technik nur das Prädikat unzureichend vergeben werden kann. Aber sehen wir uns das alles ein wenig genauer an:
Der Preis wird in drei Kriterien vergeben: Inhalt (Nützlichkeit), visuell (Schönheit) und Technik (Korrektheit). Abgesehen davon, dass die Kriterien und deren Ausarbeitung etwas holprig sind, soll ein Projekt, das den Preis in Gold erhält, laut Ausschreibung in mindestens zwei der Kriterien herausragende Leistungen zeigen. Das ACC-Fackel-Online Projekt müsste demnach in den Kriterien Inhalt und visuell hervorragend abschneiden, da für die Technik nur das Prädikat unzureichend vergeben werden kann. Aber sehen wir uns das alles ein wenig genauer an: