
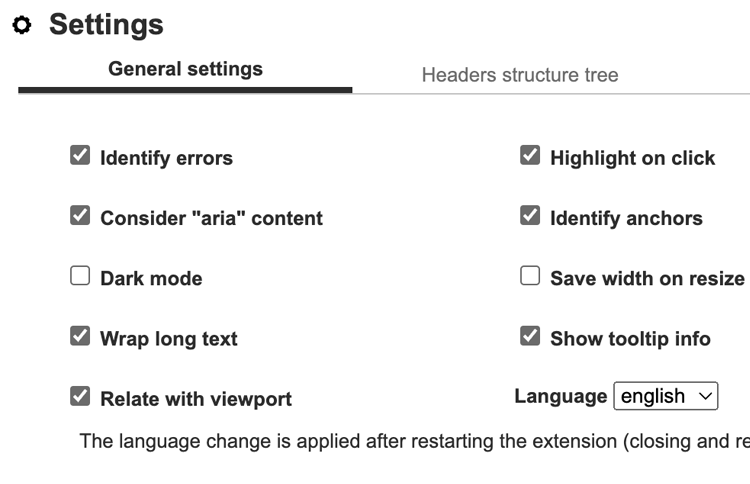
Um die Überschriften-Hierarchie auf einer Webseite zu testen, kann man die Browser-Erweiterung HeadingsMap (beispielhaft Erweiterung für den Browser Chrome) als zusätzliches Werkzeug nutzen. In den Einstellungen finden sich interessante Optionen.
Einstellung HeadingsMap: ARIA berücksichtigen

aria-labelIn den allgemeinen Einstellungen kann in der HeadingsMap die Option „consider aria content“ aktiviert werden. Falls eine Überschrift etwa zusätzlich ein aria-label oder aria-labelledby aufweist, wird in der Überschriften-Hierarchie sowohl die sichtbare Überschrift als auch in Klammern der Inhalt von aria-label oder aria-labelledby angezeigt.

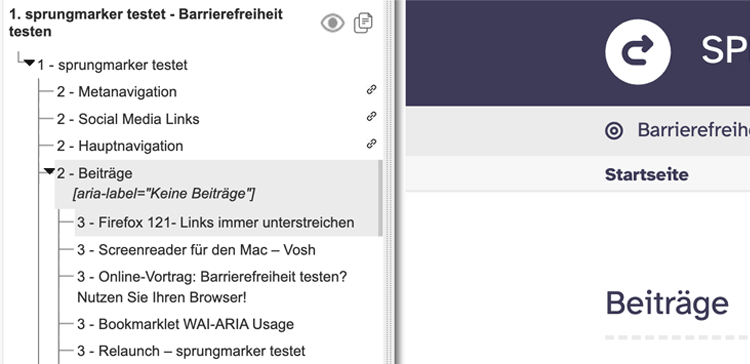
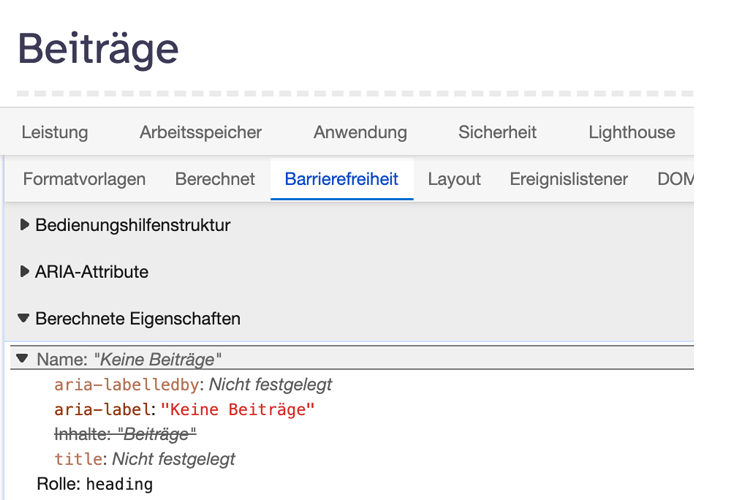
In unserem Beispiel habe ich in der Überschrift „Beiträge“ ein aria-label hinzugefügt. Headingsmap zeigt nun sowohl den sichtbaren Überschriften-Inhalt „Beiträge“ an, als auch den Inhalt des aria-label „Keine Beiträge“. Somit kann man schnell in der Übersicht erkennen, wie der zugängliche Name für die Überschrift durch das aria-label bestimmt wird.
Screenreader erzeugen den zugänglichen Namen aus aria-label

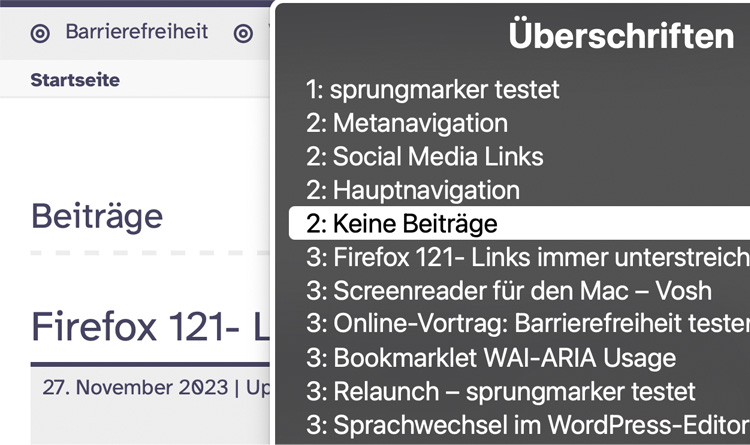
Nutzer:innen mit Screenreader erhalten in diesem Fall nicht den sichtbaren Inhalt der Überschrift, sondern den Inhalt des aria-label – also „Keine Beiträge“. Für das Testen von Webseiten ist die Option von HeadingsMap sehr hilfreich, weil man mehrere Ansichten kombinieren kann: den sichtbaren Inhalt einer Überschrift und den Inhalt mit Hilfe von ARIA. Zugegeben wird diese Variante nicht so häufig auf Webseiten anzutreffen sein, aber wohl häufiger in Webanwendungen.