
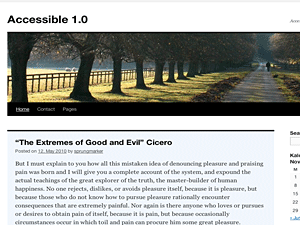
WordPress 3.0 came out with a new default theme: Twenty Ten. The theme is compared to Kubrick an improvement, but still has mostly the same accessibility issues as its forerunner, e.g. not enough contrast in colors, few improvements for keyboard users and you get no real information about user’s location within a web page.

This is where Accessible 1.0 get’s into: a child theme for the default theme Twenty Ten to get the parent theme more accessible. You get all functionality of Twenty Ten plus accessible features of the child theme. That’s a nice deal. 🙂
And: the child theme uses no templates, only a css file and some programming in functions.php. That’s all. Accessible 1.0 should only be a small accessible enhancement.
You find all informations about Accessible 1.0 on a new site – Accessible WordPress. Please follow updates and download the accessible child theme there: WordPress Child Theme for Twenty Ten: Accessible TwentyTen.
Thanks. 🙂
@jonathanchacon Jonathan, did you see tweet from @sprungmarkers? #WordPress accessible Child #Theme for Twenty Ten http://clic.gs/1kPE #a11y
RT @sprungmarkers: WordPress accessible Child Theme for Twenty Ten: Accessible 1.0 http://clic.gs/1kPE #a11y #wp #childtheme #twentyten …
WordPress accessible Child Theme for Twenty Ten: Accessible 1.0 http://clic.gs/1kPE ??? Testing now… #a11y
WordPress Child Theme for Twenty Ten: Accessible 1.0 http://bit.ly/b5GpvE #WordPress
Thx Sylvia. RT @sprungmarkers: @jebswebs @webaxe Sorry- is now working – I don't like TinyMCE 🙂 http://clic.gs/1kPE #accessible #wordpress
@sprungmarkers No worries, thanks much! RE: http://clic.gs/1kPE #a11y #wp /cc @jebswebs
[…] post: WordPress Child Theme for Twenty Ten: Accessible 1.0 | sprungmarker Share and […]
RT @sprungmarkers: WordPress accessible Child Theme for Twenty Ten: Accessible 1.0 http://clic.gs/1kPE #a11y #wp #childtheme #twentyten #keyboard #wcag
RT @sprungmarkers: WordPress accessible Child Theme for Twenty Ten: Accessible 1.0 http://clic.gs/1kPE #a11y #wp #twentyten #keyboard #wcag
[…] the original: WordPress Child Theme for Twenty Ten: Accessible 1.0 Posted in WordPress Themes Tags: accessibility, WordPress « Como instalar temas no […]
[…] rest is here: WordPress Child Theme for Twenty Ten: Accessible 1.0 | sprungmarker Tags: […]
#WordPress accessible child #theme for Twenty Ten: Accessible 1.0 by @sprungmarkers – http://clic.gs/1kPE #a11y #axs #wp
[…] Egger hat ein WordPress Child Theme for Twenty Ten: Accessible 1.0 erstellt, inklusive WordPress Plugin: MCE Accessible Language […]
[…] Eigenschaften teilen und diese Instanz erweitern oder einschränken können. Sylvia hat nun ein Child-Theme für WordPress veröffentlicht, das Barrieren aus dem neuen Standard-Theme entfernt. Eine tolle Sache. Danke, […]
[…] ist dabei das Child Theme Accessible 1.0 welches sie zum freien Einsatz […]
[…] week I installed a new theme on this WordPress blog. It’s called Accessible 1.0, and it’s a child theme for the default theme “Twenty Ten”. The child theme was […]
Thanks a lot for the great work! I’m using it in a production context right now as I’m working on a blog/website for the „Beirat von Menschen mit Behinderungen der Stadt Heidelberg“, and I detected a few more weaknesses. Especially the colour contrast between the background and the menu itself in the page menu is suboptimal. But the rest looks pretty good!
Is this version also compatible with 2010 1.2 (rc1) and 1.3 (alpha)?
[…] Last week I installed a new theme on this WordPress blog. It’s called Accessible 1.0, and it’s a child theme for WordPress’ (somewhat new) default theme, “Twenty Ten”. The […]
[…] Last week I installed a new theme on this WordPress blog. It’s called Accessible 1.0, and it’s a child theme for WordPress’ (somewhat new) default theme, “Twenty Ten”. The […]
@Ramoonus
as far as I see no problem with Twenty Ten 1.2, for 1.3 there are not many informations right now. I will check every release of WordPress, if everything is still working.
I`ve got 1.2 rc1 and 1.3 alpha from the SVN
1.2 will be released shortly – maybe before WP 3.1
Maybe if you release a .diff (or other kind of patch) it`s easier to maintain updates
This is the first time I am working with Themes that way, so I have to consider for me what is best. I am working on integrating zooming etc. So I will also check if current alpha version are still running.
@Alex Schestag
Nice 🙂 Yes, there are a lot more „weaknesses“, but I wanted to keep the child theme small. And the contrast in the main menue is indeed really bad, but there is a kind of tolerance for non active states.
[…] Sie berichtete von ihrem Child Theme (“Accessible 1.0″), welches man zusätzlich zum Standard-Theme (“Twenty Ten”) in WordPress dazu laden kann. Wie einfach das geht, hat sie auf ihrer Seite sprungmarker.de erklärt. […]
Thanks for this excellent work. A good compromise and I hope more people rally around improving it.
One small point – the zip is missing the top level accessible folder. Makes a mess when you unzip it.
@Steve Lee
Thanks, I will improve the child theme. But I hope the idea of an accessibe cild tbeme will spread as idea and concept.
I will check the zip file – should not be that messy. 🙂
[…] you’re looking for an accessible theme you could think about using the Accessible Twenty Ten Child Theme. This Child Theme builds on the improvements in Twenty Ten and takes them even further. As it is a […]
[…] you’re looking for an accessible theme you could think about using the Accessible Twenty Ten Child Theme. This Child Theme builds on the improvements in Twenty Ten and takes them even further. As it is a […]
[…] Dicho tema se llama Accessible Twenty Ten Child Theme. […]
[…] Download Theme […]
[…] Download Theme […]
[…] Скачать! бесплатный шаблон вордпресс […]
[…] Download| (Requires TwentyTen) […]
[…] Download| (Requires TwentyTen) […]
[…] Download| (Requires TwentyTen) […]
[…] this blog, we’ve chosen two themes – the standard Twenty Ten WordPress theme, plus Sylvia Eggers’ Accessibility theme to add additional accessibility features. For example, in-page navigation is improved for people […]
[…] Sylvia Egger and Patrick Ramsey for WordPress accessibility tips […]
[…] Child theme for Twenty Ten: WordPress Child Theme for Twenty Ten: Accessible 1.0 (Request to merge the above child theme with Twenty Ten in the WordPress .org […]
Wäre es wohl möglich diese Version des Twenty-Ten mit der des Responsive Twenty Ten zu verbinden und somit 2 Fliegen bzw. Funktionen mit einer Klappe zu schlagen?
Ja, könnte man machen. Response Twenty Ten ist jedoch auch ein Child Theme. Also müsste man letztlich beide Child Themes zusammenführen. Dazu bräuchte man dann aber die Zustimmung des anderen Child Themes und man müsste beständig deren Updates mitführen. Etwas aufwendig.
Also laut den Ausführungen der Autoren von responsivetwentyten.com kann und darf man mit dessen Child-Theme alles machen, was man will. Eine kleine Namennennung oder dergleichen im Quellcode sollte zudem Standart sein. 😉
Und was die Updates angeht, also das letzte Update des Child-Theme liegt schon etwas arg lange zurück und soviel an Veränderung gibt es in der Hinsicht dabei auch nicht mehr, zumindest meiner Ansicht nach.
Wenn dann würde es eh nur Sinn machen, das ganze als „Parent-Theme“ zu verpacken und auch so anzubieten.
Wäre es wohl möglich diese Version des Twenty-Ten mit der des Responsive Twenty Ten zu verbinden und somit 2 Fliegen bzw. Funktionen mit einer Klappe zu schlagen?
Ja, könnte man machen – aber da müsste man die Änderungen für das Twenty Ten mit dem für Responsive Twenty Ten fusionieren. Das müsste man sich aber erst ansehen, was das bedeutet.
[…] Sylvia Egger and Patrick Ramsey for WordPress accessibility tips […]