
One thing I always missed in WordPress editor TinyMCE is to add language change. So I made my first plugin. 🙂 This was somehow hard because it’s not only to get a plugin in WordPress running, you also have to get into programming with TinyMCE. So keep in mind when you use the plugin, I am a novice …
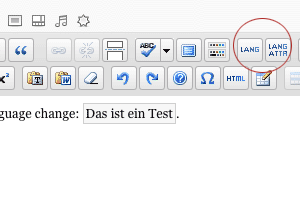
The Plugin MCE Accessible Language Change – now in the WordPress Plugin directory – adds two buttons to the editor: one for changing the language of a word or phrase within a span element and one for changing or adding the language of already existing block elements as paragraphs or headlines. Furthermore you can add the target language to a link:
Language change within a span element

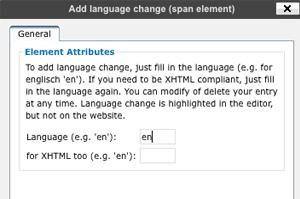
To change the language of a word or phrase, just select the word or phrase, klick on the button LANG and fill in the language adequate code, e.g. for a word or phrase in french fr. If you have to be If you need to be XHTML compliant, just fill in the language code again. You can modify of delete your entry at any time. Language change is highlighted in the editor, but not on the website.
Add or change language attributes of existing block elements

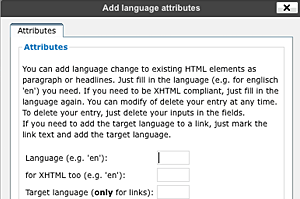
You can add language change to existing HTML elements as paragraph or headlines. To add or edit the language of a e.g. a paragraph, just klick in the paragraph and on the button LANG ATTR and fill in the language code (e.g. for a french word or phrase fr) . If you need to be XHTML compliant, just fill in the language code again. You can modify of delete your entries at any time. To delete your entries, just empty the fields. If you need to add the target language to a link, just mark the link text and add the target language
Add a target language to a link
If your link target is in a different language, you can add a target language to the link. Just klick in the link and on the button LANG ATTR and fill in the language code for the target language. You can modify of delete your entry at any time. To delete your entry, just empty the field.
Plugin informations
The plugin is localized for english and german, please let me know if you would like additional localizations added.
Requirements: WordPress 3.0 and above
Tested up to: WordPress 3.1 on all modern browsers als IE 7/8, Safari, Chrome, Firefox and Opera (Windows, Mac)
TinyMCE is not yet running with IE 9.
Version: 1.0
Licence: GNU General Public License v2.0
Hoping to add more features in future updates, e.g. backwards compatibility.
Installation
- Just download MCE Accessible Language Change in the WordPress Plugin directory.
- Upload mce-accessible-language-change folder to the „/wp-content/plugins/“ directory
- Activate the plugin through the „Plugins“ menu in WordPress
- To show your language change visually in the editor – not on your website: If you have already a file named editor-style.css in your WordPress theme, you have to copy the styles below into this file editor-styles.css to get your language changes visible in the editor.
If you don’t have a file named editor-styles.css in your theme, you have to do nothing – MCE Accessible Language Change Plugin will do this for you.
span[lang],
.lang {
background: #f8f8f8;
border: 1px solid #d2d0ce;
padding: 2px;
Changelog
1.0 – first release
* Minor changes renaming files according to the name of zip file
Upgrade notice
No upgrades right now.
If you didn’t get the plugin running, please download it again and replace the installed plugin. Plugin folder and file had not the same name. 🙂 Sorry for the mingle-mangle.
Download
MCE Accessible Language Change in WordPress Plugin Directory
RT @sprungmarkers: WordPress 3.0 TinyMCE Plugin: MCE Accessible Language Change: add language change http://clic.gs/1kDn #wp #tinymce #lang #a11y #atag10
RT @sprungmarkers: #WordPress 3.0 TinyMCE Plugin: MCE Accessible Language Change: http://clic.gs/1kDn #tinymce #lang #a11y
RT @redcrew: RT @sprungmarkers: #WordPress 3.0 TinyMCE Plugin: MCE Accessible Language Change: http://clic.gs/1kDn #tinymce #lang #a11y
Und der Plug-In zur Sprachausgabe ist auch da.. http://bit.ly/ciFt6z #sprungmarker #wp #a11y
Maah, es ist ein Plug-In zur SprachAUSZEICHNUNG: http://bit.ly/ciFt6z #sprungmarker #wp #a11y
WordPress Plugin: MCE Accessibility Language Changer – http://bit.ly/ciFt6z #wp #a11y via @fernmuendlich
RT @steno: WordPress Plugin: MCE Accessibility Language Changer – http://bit.ly/ciFt6z #wp #a11y via @fernmuendlich
WordPress Plugin: MCE Accessible Language Change | sprungmarker: The Plugin MCE Accessible Language Change adds tw… http://bit.ly/cALD6d
[…] Lire la suite de la source originale: WordPress Plugin: MCE Accessible Language Change | sprungmarker […]
WordPress Plugin: MCE Accessible Language Change | sprungmarker http://bit.ly/d5xZg9
[…] Darüber freue ich mich besonders, denn dies war bis jetzt nur umständlich möglich. Danke an Sylvia Egger für das tolle WordPress Plugin: WordPress Plugin: MCE Accessible Language Change […]
[…] MCE Accessible Language Change von Sylvia […]
Hey, thanks for developing the language plugin, but there is one big thing missing – the ability to actually change the language by readers.
What is the purpose of tagging a piece of content with a language tag when a visitor can’t switch between them?
Hi Ivan,
mostly this is a semantic language change for instance for screenreader recognizing that in a sentence there is a word in french. This is not for changing the language of a blog post.
Hi, thanks for creating this plugin! I would however like to use it in another CMS than WordPress (MODX) so I just want to use it as a TinyMCE plugin. Can’t seem to get it to work by just putting it in the TinyMCE plugins folder and adding it to the configurations for TinyMCE (I used the plugin name ‚changelang‘). Is there anything changed for use in WordPress? Thanks for any help!
Never mind my comment, I already have it working. There were some paths to WP that had to be removed from the htm files!
Hi Michelle,
wow – that’s great. I didn’t know that the plugin will work without WordPress context. 🙂