Strebt man bei der BIK eine Zertifizierung an, gibt es unterschiedliche Problemstellen, die wir uns nacheinander ansehen werden.
Eine davon ist sicherlich sIFR, eine Flash-Techik, die den Einsatz von Kundenschriften erlaubt, gleichzeitig jedoch auch bei nicht-aktiviertem Flash die Überschrift als Klartext ausgibt.
Eine Stellungnahme zu dieser Technik gibt es bei der BIK in der Überarbeitung des BITV-Testverfahrens aus dem Jahre 2005 unter dem Sammelbegriff „Flash“:
„sIFR wird oft als barrierefrei bezeichnet. Tatsächlich ist sIFR jedoch genau wie die anderen bekannten Bild-Ersetzungsmethoden keine zugängliche Technik.“
Quelle: BIK: Flash
In den Überarbeitungen des BITV-Testverfahrens gibt es weder 2006 noch 2007 Änderungen hinsichtlich dieser Bewertung von Flash oder SIFR. Auch eine seitenübergreifende Suche ergibt nur die Stellungnahme aus dem Jahre 2005. Nun haben wir aber 2008 und es wird Zeit, dass man die Probleme, die die BIK für SIFR anmahnt, gegengeprüft und erneut problematisiert:
„Benutzer können mit sIFR eingebundene Texte nicht nach ihren Bedürfnissen verändern (Farbe, Hintergrund, Schriftart…), denn die Darstellung der Flash-Texte wird durch Benutzerstylesheets nicht beeinflusst.“
Quelle: BIK: Flash
In diesem Punkt geht es vor allem um die Unveränderbarkeit von sIFR-Texten. Wir haben also zu testen:
- Was passiert, wenn man auf einer Seite mit sIFR eine benutzerdefinierte CSS-Datei ansteuert?
- Was passiert, wenn man die Farben der Seite ändert?
- Was passiert, wenn man den Hintergrund der Seite ändert?
- Was passiert, wenn man die Schriftart der Seite ändert?
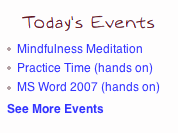
Wir wählen für die Testreihe eine der offiziellen Beispielseiten, die die aktuelle sIFR-Version nutzen: die Saratoga Springs Public Library. Um benutzerdefinierte Einstellungen schnell und einfach zu erreichen, nutzen wir die Erweiterungen Accessibar und Accessibility Toolbar für den Browser Firefox. Die Ergebnisse der Testreihe sind (*):
Ergebnisse mit benutzerdefinierter CSS-Datei
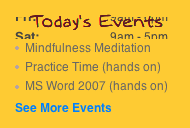
 Bei der Nutzung von benutzerdefinierten Einstellung wie weiss/schwarz werden die sIFR generierten Überschriften zweimal angezeigt: einmal als Flash-Element und einmal als herkömmlicher Text. Dieses Problem führt die BIK auch in einem anderen Zusammenhang an:
Bei der Nutzung von benutzerdefinierten Einstellung wie weiss/schwarz werden die sIFR generierten Überschriften zweimal angezeigt: einmal als Flash-Element und einmal als herkömmlicher Text. Dieses Problem führt die BIK auch in einem anderen Zusammenhang an:
„Benutzer mit deaktiviertem CSS aber aktiviertem Javascript sehen die Texte doppelt.“
Quelle: BIK: Flash
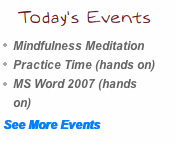
 Das stimmt auch, wenn man die benutzerdefinierten Einstellungen in dieser Form anwendet. Nutzt man jedoch die browsereigene Möglichkeit, unterschiedliche Seitendarstellungen auszuwählen oder die aktuelle Darstellung gänzlich auszustellen (alternate stylesheet (Spezifikation: 14.3.2)), funktioniert das Ersetzen der Überschriften. Flash verschwindet und die normale Textüberschrift ist zu sehen. Leider wird diese Möglichkeit bis dato immer noch zu wenig genutzt, der Internet Explorer unterstützt dieses nicht.
Das stimmt auch, wenn man die benutzerdefinierten Einstellungen in dieser Form anwendet. Nutzt man jedoch die browsereigene Möglichkeit, unterschiedliche Seitendarstellungen auszuwählen oder die aktuelle Darstellung gänzlich auszustellen (alternate stylesheet (Spezifikation: 14.3.2)), funktioniert das Ersetzen der Überschriften. Flash verschwindet und die normale Textüberschrift ist zu sehen. Leider wird diese Möglichkeit bis dato immer noch zu wenig genutzt, der Internet Explorer unterstützt dieses nicht.
Lösungen, die eine Ersetzung von Überschriften mit Hilfe von CSS realisieren, werden immer problematisch sein, wenn CSS entfällt oder die entsprechenden CSS-Befehle fehlen, wie bei einer benutzerdefinierter Einstellung. Sinnvoll wäre es, die Möglichkeit, benutzerdefinierte Einstellungen als CSS-Datei mit diesem Ansichts-Menü zu koppeln. 🙂
Ergebnisse bei Änderung der Farben
 Ändert man die Farben der Vordergrundelemente – etwa des Fliesstextes-, ändern sich die Überschriften von sIRF nicht. Das ist aber auch nicht weiter verwunderlich, da sich zwar die CSS-Farbe ändert, aber das Flash sich nicht neu auf die veränderte Farbe einstellt. Ein Problem!
Ändert man die Farben der Vordergrundelemente – etwa des Fliesstextes-, ändern sich die Überschriften von sIRF nicht. Das ist aber auch nicht weiter verwunderlich, da sich zwar die CSS-Farbe ändert, aber das Flash sich nicht neu auf die veränderte Farbe einstellt. Ein Problem!
Ergebnisse bei Änderung der Hintergrundfarbe
 Ändert man die Hintergrundfarbe der Webseite, liegen die Flash-Überschriften immer noch auf der vorherigen aktiven Hintergrundfarbe. Auch wenn man mit dieser neuen Hintergrundfarbe weiterarbeitet und das Flash neu lädt, bleibt der Hintergrund in den Flash-Überschriften bei der alten, nun inaktiven Farbe. Die Darstellung der sIFR-Überschriften läßt sich also durch benutzerdefinierte Einstellungen nicht überschreiben. Auch erhalten diese Überschriften durch diesen Wechsel offenbar einen merkwürdigen Fokus und reagieren mit unterschiedlichen Renderfehlern, färben Hinter- und Vordergrund der Überschrift nach Belieben ein, was die Lesbarkeit extrem reduziert. Ein weiteres Problem also!
Ändert man die Hintergrundfarbe der Webseite, liegen die Flash-Überschriften immer noch auf der vorherigen aktiven Hintergrundfarbe. Auch wenn man mit dieser neuen Hintergrundfarbe weiterarbeitet und das Flash neu lädt, bleibt der Hintergrund in den Flash-Überschriften bei der alten, nun inaktiven Farbe. Die Darstellung der sIFR-Überschriften läßt sich also durch benutzerdefinierte Einstellungen nicht überschreiben. Auch erhalten diese Überschriften durch diesen Wechsel offenbar einen merkwürdigen Fokus und reagieren mit unterschiedlichen Renderfehlern, färben Hinter- und Vordergrund der Überschrift nach Belieben ein, was die Lesbarkeit extrem reduziert. Ein weiteres Problem also!
Ergebnisse bei Änderung der Schriftart.
 Ändert man die Schriftart der Webseite, ändert sich die Schrift in den Flash-Überschriften nicht. Das ist auch nicht weiter verwunderlich. 🙂 Schliesslich wird die Schrift in und aus Flash erzeugt und enthält eben dann genau jene Kundenschrift. Das kann also gar nicht funktionieren. Noch ein weiteres Problem also!
Ändert man die Schriftart der Webseite, ändert sich die Schrift in den Flash-Überschriften nicht. Das ist auch nicht weiter verwunderlich. 🙂 Schliesslich wird die Schrift in und aus Flash erzeugt und enthält eben dann genau jene Kundenschrift. Das kann also gar nicht funktionieren. Noch ein weiteres Problem also!
Fazit
In allen Punkten – benutzerdefinierte Einstellungen wie Farbe, Hintergrundfarbe oder Schriftart – liegt das grundsätzlich an Verarbeitung und Einbindung von sIFR-Elementen. Sie nutzen feste Schriftarten, Farben und CSS-Einstellungen im Hintergrund, die mehr oder minder fest verdrahtet sind. Fehlen diese Einstellungen oder werden sie überschrieben, besteht nachträglich keine Möglichkeit mehr, diese zu überschreiben. Auch ohne CSS-Einstellungen bleibt Flash aktiviert und stellt daher den Inhalt der Elemente gleich doppelt dar.
Damit muss der BIK bis hierher zugestimmt werden: sIFR ist nicht barrierefrei. In Folge zwei wenden wir uns den weiteren Kritikpunkten der BIK zu.
(*) Im ersten Schritt teste ich auf dem Macintosh, ich werde aber danach auch immer die Ergebnisse auf dem Windows-System sammeln. Es wird die Ergebnisse nicht in einem Schwung geben, sondern immer nach und nach. 🙂
Danke für den Test, hat mir weitergeholfen.
Wikipedia gibt leider immer noch falsche Auskunft über die Barrierefreiheit von sIFR:
http://en.wikipedia.org/wiki/Scalable_Inman_Flash_Replacement
Ja, in Grunde müßte ich jede neue Version erneut testen – weil sich auch sIFR immer wieder weiterentwickelt. Ich war eher erstaunt, dass bei der BIK noch kein aktuellerer Abgleich zu finden ist. Deswegen habe ich mir das schlicht mal genauer angesehen.