
WordPress 3.0 got a new default theme: Twenty Ten. It’s doctype is yet HTML5, but the rest is still old XHTML. This is where TwentyTenFive get’s into. It’s mission is to get Twenty Ten upgraded to HTML5.
This is indeed a real improvement, but still has the same accessibility issues as Twenty Ten, e.g. not enough contrast in colors, few improvements for keyboard users and you get no real information about user’s location within a web page.

So I decided to upgrade my child theme project Accessible 1.0 to get it running with TwentyTenFive. This was at all quite easy because TwentyTenFive reuses most of the Twenty Ten stuff in CSS.
And it’s the same procedure: You get all functionality of TwentyTenFive plus accessible features of the child theme. That’s a nice deal. 🙂
And: the child theme uses no templates, only a css file and some programming in functions.php. That’s all. Accessible Five should only be a small accessible enhancement.
Features

Accessible Five is equipped with features as:
- Accessible colors and contrast according to WCAG AAA
- Accessible and visible link focus for keyboard use
- Optimized link hover and active states
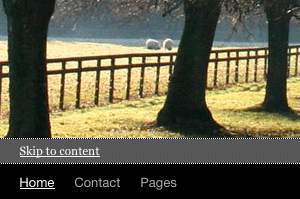
- Skip link to content visible on keyboard focus
- Added skip links back to top after content and after footer area
- Added additional hidden headlines for sidebars (left and bottom)
- Navigation „Home“ translated for german users into „Startseite„
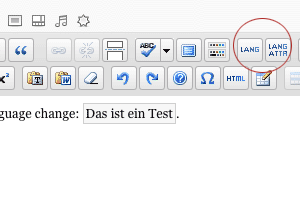
- Customization of WordPress edtitor TinyMCE
- Translation ready (english and german included)
Theme informations

- Requirements: WordPress 3.0 and above and TwentyTenFive
- Tested up to: WordPress 3.2 on all modern browsers als IE 7/8/9, Safari, Chrome, Firefox and Opera (Windows, Mac)
- Version: 1.0
- Licence: GNU General Public License v2.0
Future
- Full layout and text zoom
- maybe some more … 🙂
Installation
- First check that TwentyTenFive folder – your main theme – is named „TwentyTenFive“ – otherwise the child theme will not find the folder!
- You have to have at least WordPress 3.0 running
- Upload accessible folder to the “/wp-content/themes/” directory
- Activate the theme in the “Manage Themes” area in WordPress
- That’s all. 🙂 And don’t worry, by installing the child theme your parent theme TwentyTenFive is the same as before plus accessible features.

Optional you can install MCE Accessible Language Change for WordPress editor TinyMCE to get button for adding language change in your content. Accessible Five supports this plugin and some more plugins are to come. Accessibility in WordPress is a more complex process, you have to get more accessible than your theme, e.g. many aspects of TinyMCE, plugins and widgets. I am working on it. 🙂
Demo
Currently you can see on this website Accessible Five in action. Just use this site only with keyboard and check the visible focus, use the skip links and enjoy the better contrast.
Changelog
1.0 – first release
Upgrade notice
No upgrades right now.
It failed to install for me. Turns out the twentytenfive I just downloaded from the web site installs to a folder ‚richardshepherd-TwentyTenFive-ed29e68‘.
I renamed it to TwentyTenFive and reinstalled it and accessible 5 and all is well.
BTW I can’t help wonder if a11y features for both versions are same. One is versions 1 and other version 2 – perhaps make the same? Mute point.
I will make a note in the readme file. The folder name is generated in git hub dynamically. That’s a problem.
Yes, a11y features are mostly the same because Twenty TenFive is a html5 version of Twenty Ten. There are some reasons why I cannot migrate both child themes into one:
In WordPress a child theme has to be associated with exact one main themes. If you want to use it with more themes you have to switch this in the stylesheet. Could be difficult for some people.
Twenty TenFive is still in development, so the child themes could develop apart from each other. And I had to make until now some other corrections which derives from html5 of the theme as
figcaptionfor instance. As the developer is making the main theme complete step by step I have to get into his traces and check what I have to integrate in the child theme. Now the child theme is mostly the same, but it will differ in progress of the main theme.I noticed the same problem with the directory name (richardshepherd-TwentyTenFive-ed29e68 instead of twentytenfive), but i was hesitant to rename the directory, in case there were any references to the long name in the theme.
So I created a symbolic link to richardshepherd-TwentyTenFive-ed29e68 in the themes directory, using the following command:
$ ln -s $PATH-TO-BLOG/wp-content/themes/richardshepherdTwentyTenFive-ed29e68 $PATH-TO-BLOG/wp-content/themes/TwentyTenFive
where $PATH-TO-BLOG is the path to my blog.
After I created the link, I went into the WP dashboard and selected „Accessible Five 1.0“ and then the child theme seemed to work.
So this is another way to deal with the problem, though not necessarily any better than renaming the richardshepherd-TwentyTenFive-ed29e68 folder as mentioned in the post above.
Cheers,
Ron
ps sorry for my bad english, i’m an american! :p
@Ron
I will look into it, but the first problem is that git renames TwentyTenFive in a unique and strange way. 🙂
So – I will check if I can do something about naming but I fear not.
Sylvia
[…] installed TwentyTenFive HTML5 version of the default WP theme and Silvia Egger’s Accessible Five accessibility enhancing child theme for […]
I’ve installed the Accessible TwentyTen 2.0 theme on my blog.
I’ve the problem that I’m not getting a full RSS-Feed. Even if I change it in the settings of WP.
@Valentin
I fear installing Accessible TwentyTen might not have any interference with RSS-Feed. As far as I know you have to get this running in WordPress options „reading“.
The child theme does not even use header.php – it’s only some functions.php and css.
Hi!
I’ve installed your theme, but tab key (focus) doesn’t show the submenu.
Is there a chance to get this fixed?
Thanks in advance!
Hi Iamzozo,
normally I am only working with CSS to fix accessibility problems in WordPress themes.
But I am still working on Twenty Eleven and there I am fixing keyboard problems on submenu.
I will update this also for Twenty Ten and TwentyTenFive.
I keep you posted.
Sylvia
Any recommendation for which contact form plugin works best with this theme from an accessibility point of view?
Hello Sylvia,
What you do is a great job for accessibility !
I heard about you are working on accessibility for TwentyEleven theme, is it quite ready now?
Thanks !
Baptiste
Hello Baptiste,
sorry – I am quite finished but not ready. I will release all themes on github. So everyone can fork them and fortunately get them more ready than I.
Thanks so much for doing this work and releasing it on github! I will mention it at Accessibility Camp Los Angeles on October 20.
Hi Sylvia
I’m using your theme and it works great, thank you. I noticed there is a plug-in under development that aims to make non-accessible themes, accessible. Interested to hear what you think of it. Does it match up to your accessibility requirements? Or is this something I could use in combo with your theme?
best regards
scotjam
http://make.wordpress.org/accessibility/wp-accessibility-plugin/
Are there any changes to the visual editor? I think font color is disabled, but I wasn’t sure if it was just something I was overlooking.
Hello Sylvia,
I wanted to try you child theme but it seems that the download link does not work (https://sprungmarker.de/wp-content/uploads/themes/accessible-five.zip). Can you help me?
thanks