
WordPress 3.0 came out with a new default theme: Twenty Ten. The theme is compared to Kubrick an improvement, but still has mostly the same accessibility issues as its forerunner, e.g. not enough contrast in colors, few improvements for keyboard users and you get no real information about user’s location within a web page.

This is where Accessible TwentyTen get’s into: a child theme for the default theme Twenty Ten to get the parent theme more accessible. You get all functionality of Twenty Ten plus accessible features of the child theme. That’s a nice deal. 🙂
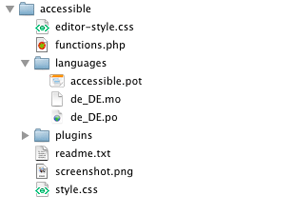
And: the child theme uses no templates, only a css file and some programming in functions.php. That’s all. Accessible TwentyTen should only be a small accessible enhancement.
Features

Accessible TwentyTen is equipped with features as:
- Accessible colors and contrast according to WCAG AAA
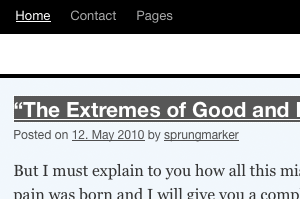
- Accessible and visible link focus for keyboard use
- Optimized link hover and active states
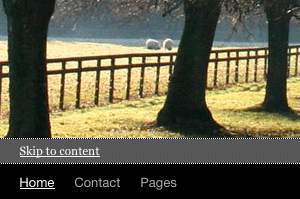
- Skip link to content visible on keyboard focus
- Added skip links back to top after content and after footer area
- Added additional hidden headlines for sidebars (left and bottom)
- Navigation „Home“ translated for german users into „Startseite„
- Customization of WordPress edtitor TinyMCE
- Translation ready (english and german included)
Theme informations

- Requirements: WordPress 3.0 and above and Twenty Ten or a theme which is derived in great parts (CSS classes, Ids) from Twenty Ten
- Tested up to: WordPress 3.2 on all modern browsers als IE 7/8/9, Safari, Chrome, Firefox and Opera (Windows, Mac)
- Version: 2.0
- Licence: GNU General Public License v2.0
Future
- Full layout and text zoom
- maybe some more … 🙂
Installation
- You have to have at least WordPress 3.0 running
- Upload accessible folder to the “/wp-content/themes/” directory
- Activate the theme in the “Manage Themes” area in WordPress
- That’s all. 🙂 And don’t worry, by installing the child theme your parent theme Twenty Ten is the same as before plus accessible features.

Optional you can install MCE Accessible Language Change for WordPress editor TinyMCE to get button for adding language change in your content. Accessible TwentyTen supports this plugin and some more plugins are to come. Accessibility in WordPress is a more complex process, you have to get more accessible than your theme, e.g. many aspects of TinyMCE, plugins and widgets. I am working on it. 🙂
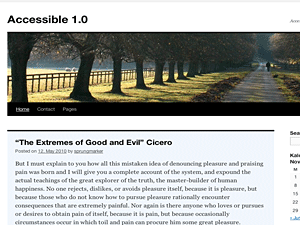
Demo
Just use this site only with keyboard and check the visible focus, use the skip links and enjoy the better contrast.
Changelog
1.0 – first release
2.0 – Minor updates and improved functions.php such as better tab focus for author info, paging and sticky entry, better contrast for data table and image caption, finally for development purposes functions in functions.php are consolidated to get it easier for other developer to overwrite functions …
Upgrade notice
- Version 1.0 (11/2010)
- Version 2.0 (04/2011)
[…] Download Accessible Here […]
[…] WordPress edtitor TinyMCE Translation ready (english and german included) Download it here – Accessible Calming -child theme. Calming is an easy to read simple Twenty Ten theme, with added support for […]
Thanks for the information.
I’m just about to try this child theme for myself.
Good work!
[…] Read more about it and download here Accessible Twenty Ten […]
Hi.
Thanks for this theme. I’m building a site on it. Look forward to future develpments!
Really nice work, i just recently made a spanish traslation to Twenty Ten, maybe you can use part of it aswell for this child theme.
http://geektual.com/traduccion-del-tema-twenty-ten-para-wordpress-en-espanol/
[…] more about it and download here Accessible Twenty Ten Share this:StumbleUponDigg This entry was posted in Twenty Ten Child Themes and tagged child […]
Is there a changelog for 2.0? Just spotted it as I came to download for my re-instated blog
Can you get it listed on the main WP Themes site?
Steve
Hi Steve,
changelog for 2.0 is so far only a more tested version – I have now a real testing environment and I got all possible WordPress theme scenarios running. So I found some corners where colors could be improved and so on.
And – this is more for those interesting who are developing themes – I got more professionalized with functions.php – so each function is now capsuled and such things.
I put more details in changelog, yes. 🙂
No – WordPress does not allow to put child themes into WP Themes – only full themes.
Nice work, btw could you also publish your theme to a source code repository in order to enable other people to send updates, track bugs, … I think that github would be just good for this.
[…] https://sprungmarker.de/2011/01/accessible-1-0/ Dieser Beitrag wurde unter Allgemein veröffentlicht. Setze ein Lesezeichen auf den Permalink. ← Best website ever! […]
[…] Accessible twentyten theme […]
[…] 详情与下载 […]
[…] Demo | Info & Download […]
[…] Demo | Info & Download […]
[…] WordPress Child Theme for Twenty Ten: Accessible TwentyTen […]