Normalerweise sehe ich mir Webseiten, die für ihr Layout Tabellen und Frames verwenden, gar nicht näher an. In diesem Fall wurde diese Webseite jedoch mit dem at-award 2006 ausgezeichnet und als einzige Webseite mit dem Goldprädikat. Das Projekt heißt AAC-Fackel-Online und setzt die Zeitschrift Fackel von Karl Kraus online um.
 Der Preis wird in drei Kriterien vergeben: Inhalt (Nützlichkeit), visuell (Schönheit) und Technik (Korrektheit). Abgesehen davon, dass die Kriterien und deren Ausarbeitung etwas holprig sind, soll ein Projekt, das den Preis in Gold erhält, laut Ausschreibung in mindestens zwei der Kriterien herausragende Leistungen zeigen. Das ACC-Fackel-Online Projekt müsste demnach in den Kriterien Inhalt und visuell hervorragend abschneiden, da für die Technik nur das Prädikat unzureichend vergeben werden kann. Aber sehen wir uns das alles ein wenig genauer an:
Der Preis wird in drei Kriterien vergeben: Inhalt (Nützlichkeit), visuell (Schönheit) und Technik (Korrektheit). Abgesehen davon, dass die Kriterien und deren Ausarbeitung etwas holprig sind, soll ein Projekt, das den Preis in Gold erhält, laut Ausschreibung in mindestens zwei der Kriterien herausragende Leistungen zeigen. Das ACC-Fackel-Online Projekt müsste demnach in den Kriterien Inhalt und visuell hervorragend abschneiden, da für die Technik nur das Prädikat unzureichend vergeben werden kann. Aber sehen wir uns das alles ein wenig genauer an:
Probleme im Kriterium visuell
Da ich die inhaltliche Nützlichkeit und Ausführung nicht wirklich beurteilen kann, bleibt nur das zweite Kriterium visuell zu begutachten. Um das Prädikat hervorragend zu erhalten, muss die Webseite sowohl eine übersichtliche und gut erfahrbare Navigation als auch eine sinnvolle Web-Technologie aufweisen. Das ist in keinem der beiden Punkte der Fall. Ich habe die Webseite mit Hilfe des BIK Selbsttestes bewertet und sie hat mit 41,5 von insgesamt 100 Punkten das Ergebnis schwer zugänglich erhalten.
Problem: Navigation
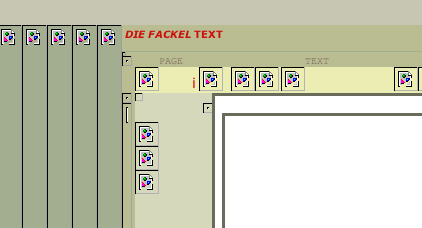
Die Probleme der Navigation sind vielfältig und sie ist nicht wirklich gut erfahrbar, wie gefordert wird. Die Schriftgrafiken sind ohne ALT-Attribute angelegt, was bei einer Ansicht ohne Grafiken bewirkt, dass man keine Navigation mehr erkennt. Es wird auch kein TITLE-Attribut in den Links verwendet, um den Navigationspunkt noch irgendwie klarer zu machen. Beim Navigieren mit der Tastatur ist die linke Navigation nie erreichbar, nur einmal scheint per Fokus die Navigation erreicht zu werden; sie klappt dann einfach weg und kann nicht mehr genutzt werden. Der aktuelle Punkt ist in der Navigation nicht markiert und es werden auch keine Alternativen für die Navigation angeboten – es gibt weder einen Navigationspfad noch ein separates Inhaltsverzeichnis. Eine Auszeichnung als Liste vermisst man bei der Hauptnavigation ebenso. 
Quelle: Webseite AAC-Fackel-Online ohne Grafiken. Wenn die Grafiken deaktiviert werden, ist weder die Navigation noch der Kopf/Logo der Webseite zu erkennen.
Problem: Web-Technologie
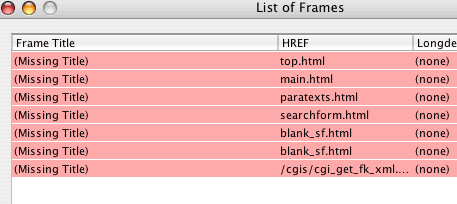
Hier liegt sozusagen das größte Problem der ganzen Webseite. Man kann sich heute nicht mehr wirklich darüber streiten, ob ein Layout in Tabellen und die durchgängige Verwendung von Frames eine sinnvolle Web-Technologie ist. Es ist schlicht ein Unding, eine ganze Webseite mit einer derart alten Web-Technologie aufzusetzen. Aber offenbar sind sich die Macher der Webseite, die Österreichische Akademie der Wissenschaften, und des Preises darüber einig, dass sie eine hinreichend sinnvolle Web-Technologie verwendet haben. Nur am Rande dazu: Das gilt im übrigen auch für die Webseiten der beiden Macher. 😉 
Quelle: Webseite AAC-Fackel-Online – Liste der Frames. Die einzelnen Frames sind weder durch einen eindeutigen Namen noch durch ein TITLE-Attribut verständlich gemacht.
Probleme im Kriterium Technik
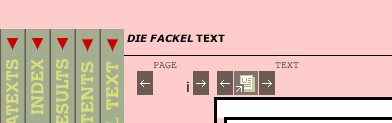
Wenn das visuelle Kriterium nicht wirklich als herausragend erfüllt gelten kann, hat die Jury sicherlich noch das Kriterium Technik hinzunehmen müssen. Aber in diesem Punkt lassen sich leider keine Punkte mehr machen. Die bereits angesprochene Umsetzung in Frames und Layouttabellen ist dabei der größte Stolperstein. Laut Beschreibung soll die Webseite in der Kategorie Technik (Korrektheit) sowohl zugänglich (darunter wird jedoch nur verstanden, dass sich die Webseite überhaupt lädt.) und konform als auch behindertentauglich (hier werden bewegungs- und sehbehinderte Menschen einbezogen.) sein. Ich hebe jetzt nur die wichtigsten Probleme hervor: 
Quelle: Webseite AAC-Fackel-Online mit nutzerspezifischem Hintergrund. Der Kopf- oder Logobereich ist nicht mehr erkennbar.
Ohne Skripte nicht nutzbar
Ist Javascript nicht aktiviert, kann man sich auf der Webseite nicht anmelden. Ebenso ist es unmöglich, ohne Javascript den Rest der Seite zu bedienen. Weder die Navigation links ist benutzbar noch der Mittelbereich.
Ohne CSS nicht nutzbar
Ohne CSS zerfällt die Webseite in unterschiedlich grosse Tabellenbehälter, die keine schlüssige und sinnvolle Abfolge mehr zulassen. Die Inhalte werden ohne CSS schlicht in Gänze irgendwie eingeblendet. 
Quelle: Webseite AAC-Fackel-Online mit deaktiviertem CSS
Ohne Maus unzureichend nutzbar
Ohne Maus ist die Seite zwar per Tastatur nutzbar, aber auch nur bedingt. Weder ist der aktuelle Fokus klar markiert, noch sind alle Bereich erreichbar. Die Hauptnavigation ist gar nicht erreichbar, wird irgendwann ganz weggeklappt. Im mittleren Inhaltsbereich wird nicht alles erreicht. Im Anmeldebereich hält sich der Tastatur-Fokus länger in einem unteren Bereich auf, der nicht erkennbar ist. Mitunter bleibt man auch in einer Schleife hängen, die vor allem in unteren Bereich der Webseite entsteht.
Semantische Auszeichnungen nicht vorhanden
Wie bereits erläutert nutzt die Webseite durchgängig Tabellen für Layout und Semantik. Es wird gar keine semantische Strukturierung mit Hilfe von gängigen und aktuellen HTML-Elementen angestrebt. Sie hat keine ausgezeichneten Überschriften, Listen oder Absätze. Auch Formulare werden nicht mit den aktuellen HTML-Elementen strukturiert. Ganz abgesehen von den unzähligen Inline-Styles. 
Quelle: Webseite AAC-Fackel-Online – Quellcode-Beispiel für die Verwendung von Inline-CSS. Obwohl ein externes Stylesheet verwendet wird, werden gehäuft in der HTML-Datei CSS-Befehle verwendet.
Fazit
Und es gäbe noch viele weitere Punkte, die die Zugänglichkeit dieser Webseite arg in Frage stellen. Man sollte sich ernsthaft die Frage stellen, warum diese Seite so preiswürdig ist. Es ist sicherlich ein lobenswertes Unterfangen, die Zeitschrift von Karl Kraus online verfügbar zu machen, und es mag Unglaubliches an Programmieraufwand im Hintergrund betrieben worden sein. Aber: warum setzt man auf eine derart fast altertümlich zu nennende Vorderseite, die den Besucher nur enttäuschen kann?
Also ehrlich: Bei dem Beispiel gruselts einem ja. Ich hab Schüttelfrost.
[quote post=“181″]Aber: warum setzt man auf eine derart fast altertümlich zu nennende Vorderseite, die den Besucher nur enttäuschen kann?[/quote]
Diese Frage ist leicht zu beantworten: Die Website des Awards selbst ist ja jenseits von Gut und Böse.
Und da sind wir schon wieder beim eigentlichen Thema von Webstandards und so:
Während schöne Reden gehalten werden, tummeln sich draussen jede Menge „Webentwickler“, die keinen blassen Schimmer von all dem haben (wollen).
Gibt es eigentlich Zimmerleute die keinen Hammer kennen?
Hallo Gerald,
ja – das ist wirklich erschütternd. Interessant fand ich einfach, dass die Preisstatuten tatsächlich auf den technischen Aspekt abheben und auch Zugänglichkeit behaupten.
Wahrscheinlich gibt es heute tatsächlich auch Zimmerleute, die keinen Hammer mehr nutzen. 🙂 Aber: hier geht es ja nicht nur um den einzelnen Webentwickler oder Handwerker, sondern gleich um eine Auspreisung, die auch noch jedes Jahr stattfindet mit dem Anspruch Innovatives zu fördern und herauszustellen. 😉
Hallo Sylvia,
hoffe, es ist okay für dich: Ich habe das Büro für Öffentlichkeitsarbeit der Österreichischen Akademie der Wissenschaften per Email mit Link auf deinen Beitrag zur Fackel Online hingewiesen. Mal sehen, ob es eine Reaktion gibt.
Liebe Grüße vom MAIN_blog aus Wien und danke fürs Mitmachen bei der Accessibility Blog Parade.
Hallo Beate,
ja – wunderbar. Hätte ich auch selbst machen können. Danke dafür.
Die Accessbility Blog Parade gibt mir neuen Schwung.
Liebe Grüße aus Köln.
Manueller Trackback:
[…] Mitunter werden ja auch Websites, die sich im Bereich jenseits von Gut und Böse befinden, mit goldenen Web-Awards ausgezeichnet, wie Sylvia Egger recherchiert hatte. […]
Herzallerliebst.
Ne Frage: sehe ich das richtig, dass man sich da anmelden muss, um die Seite anschauen zu können?
Preis für „Visuell“ würde ich dann mitgehen, das Login-formular is ja schon hybsch 😉
Ja – Du siehst ganz richtig. Man muss sich erst registrieren, um an den Inhalt zu kommen. Ersetzt wohl das Kraussche Abonnenten System. 😉
Der erste Eindruck reicht mir schon.
In der Tat: Ein schöner horizontaler Scrollbalken bei 1280*960 bei Nutzung des IE7.
Wenn das eine ‚Vorzeigeseite‘ ist… Wie sehen dann die anderen aus? Nein, ich wills doch nicht wissen *g*.
@Stefan Kutz: Man muss den Machern zugute halten, dass der horizontale Scrollbalken dadurch entsteht, dass hier eine Zeitschrift in Vollgrösse geblättert werden kann. 🙂