Im ersten Teil meiner kleinen Recherche zur Barrierefreiheit von Media Playern Barrierefreiheit & Media Player: eine Kurzübersicht – Teil 1 haben wir uns einen Kurzüberblick darüber verschafft, welche Player überhaupt in Frage kommen und wie es mit der Barrierefreiheit aussieht. Im zweiten Teil sehen wir uns die Integrationsmöglichkeit von Captions im Detail an.
Auch hier zu Beginn ein kleines Fazit: Die Unterstützung von Captions ist mittlerweile Standard geworden; nicht zuletzt durch die automatische Möglichkeit, YouTube-Videos mit Captions zu versehen, ist das Thema sehr präsent und fast selbstverständlich geworden. Freilich stehen den vielen technischen Umsetzungen immer noch ein Unmenge an Videos entgegen, die erst mit Captions versehen werden müssen. Auch sieht es mit dem Finetuning der Captions hinsichtlich Farbe, Hintergrund, Position oder Schrift recht gut aus, wenngleich sich da erst eine Standardisierung bilden muss, wer will schon eine bunte Mischung von allem auf so schmalem Grund. 🙂
Ein sehr erfreuliches Bild zeichnet sich bei den Playern ab, wenn es um die Einbindung von Captions geht. Ich spreche hier immer bewusst nicht von Untertitelung. Im Unterschied zur herkömmlichen Untertitel enthalten Captions Informationen zum jeweiligen Sprecher und zu weiteren wichtigen Audioinformationen.
| Media Player | Captions | CC | Format | Embedded |
|---|---|---|---|---|
| JW Player | ja | ja |
|
FLV cuepoints (Captionate) |
| Flowplayer | ja | ja |
|
FLV cuepoints (RichFLV) |
| MALT Wiki Player (Basis: Flowplayer) | ja | ja |
|
FLV cuepoints (RichFLV) |
| ccPlayer | ja | ja |
|
FLV cuepoints (Captionate) |
| Nomensa Accessible Media Player | ja | ja | keine Infos | keine Infos |
| flv flash-fullscreen video player | ja | nein | TT | nein |
| ODI Player | ja | ja | keine Infos | keine Infos |
Open versus Closed Captions
Die erste wichtige Unterscheidung bei der Einbindung von Captions ist, ob man sie permanent zugeschaltet darstellt (Open Captions) oder ob man die Möglichkeit bietet, sie zu- und abzuschalten (Closed Captions – CC). Die WCAG 2 lassen beides als hinreichend zu, man kann sich also entscheiden. 🙂 Closed Captions wird auch von fast allen Playern unterstützt. Diese Funktion, die ja auch eine gute Usability bietet, hat sich also zum Standard gemausert. Und das ist auch gut so. Offene Captions unterstützen ohnehin alle genannten Player und bis auf den flv flash-fullscreen video player kann man in allen Playern die Captions zu- und abschalten. Auch für den Button-Namen hat sich ein Quasi-Standard entwickelt: CC für Closed Captions.
Standardisierung im Caption-Format: Timed Text
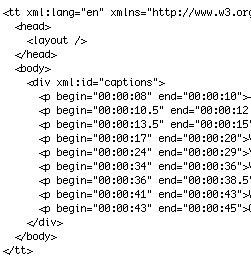
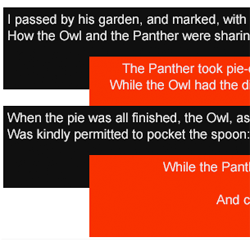
 Für die Einbindung der Captions-Inhalte stehen so unterschiedliche Formate zur Verfügung wie Timed Text, SubRip oder QTtext. Die genannten Formate werden alle als externe Datei in den Player eingebunden. Eine weitere Möglichkeit ist, die Inhalte bereits im Video mit einzubetten wie mit Hilfe von cuepoints – dabei werden an bestimmten Fixpunkten im Video die Captions eingeblendet. Beide Möglichkeiten werden von den Playern unterstützt – freilich in je unterschiedlicher Ausprägung. Für die externe Einbindung hat sich ein Standard durchgesetzt: das Format Timed Text (TT). Sieht man sich die aktuelle Spezifikation an – denn im Grunde ist das alles sehr einfach angelegt (Einfache Syntax: Absätze mit Anfang- und Endzeitpunkt, die den Captions-Text enthalten) -, ist mittlerweile viel an Styling möglich, von der unterschiedlichen farblichen Hinterlegung einzelner Passagen in der Caption, über Transparenzen, Positionierung und anderen Formen der Hervorhebung, um den inhaltlichen Zusammenhang etwa einzelner Sprecher klarer zu machen. Freilich wird nur ein Bruchteil tatsächlich von den Playern unterstützt.
Für die Einbindung der Captions-Inhalte stehen so unterschiedliche Formate zur Verfügung wie Timed Text, SubRip oder QTtext. Die genannten Formate werden alle als externe Datei in den Player eingebunden. Eine weitere Möglichkeit ist, die Inhalte bereits im Video mit einzubetten wie mit Hilfe von cuepoints – dabei werden an bestimmten Fixpunkten im Video die Captions eingeblendet. Beide Möglichkeiten werden von den Playern unterstützt – freilich in je unterschiedlicher Ausprägung. Für die externe Einbindung hat sich ein Standard durchgesetzt: das Format Timed Text (TT). Sieht man sich die aktuelle Spezifikation an – denn im Grunde ist das alles sehr einfach angelegt (Einfache Syntax: Absätze mit Anfang- und Endzeitpunkt, die den Captions-Text enthalten) -, ist mittlerweile viel an Styling möglich, von der unterschiedlichen farblichen Hinterlegung einzelner Passagen in der Caption, über Transparenzen, Positionierung und anderen Formen der Hervorhebung, um den inhaltlichen Zusammenhang etwa einzelner Sprecher klarer zu machen. Freilich wird nur ein Bruchteil tatsächlich von den Playern unterstützt.
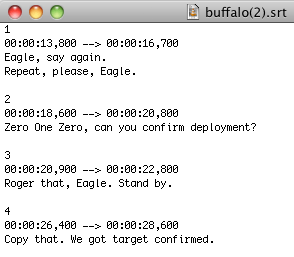
 Der Flowplayer, JW Player und der MALT Wiki Player unterstützen auch noch das einfache Textformat SubRip (.SRT) – noch einfacher als Timed Text werden die Positionen durchnummeriert und mit Anfangs- und Endzeitpunkt und den Inhalten der Captions versehen. SubRip hat wohl nicht den besten Ruf, weil es zu sehr von der Community an allen Ecken und Enden aufgebohrt wurde. Dive into Mark formuliert das recht schön:
Der Flowplayer, JW Player und der MALT Wiki Player unterstützen auch noch das einfache Textformat SubRip (.SRT) – noch einfacher als Timed Text werden die Positionen durchnummeriert und mit Anfangs- und Endzeitpunkt und den Inhalten der Captions versehen. SubRip hat wohl nicht den besten Ruf, weil es zu sehr von der Community an allen Ecken und Enden aufgebohrt wurde. Dive into Mark formuliert das recht schön: SubRip is the AVI of caption formats
. Das Styling von SubRip ist sehr rudimentär und unterstützt die Basics wie Schrift, Größe und Farbe: Formatierungen wie fett, kursiv und ein wenig Schrift. Das war’s auch schon. Mit Hilfe von Timed Text kann man weit mehr an Styling erarbeiten.
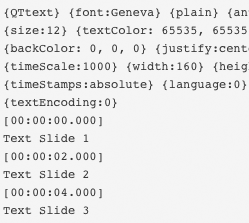
 Der cc-Player unterstützt noch das Quicktime Format QTtext, ebenfalls ein einfaches Textformat, das mit einigen Deskriptoren layouttechnisch nachbearbeitet werden kann – auch wieder sehr einfach, oben die Metainformationen, dann mit Timestamp die einzelnen Captions. Im Gegensatz zu SubRip ist layouttechnisch mit QTtext mehr möglich: Neben den üblichen Textformatierungen kann man auch die Hintergrundbox, auf der die Captions liegen, beeinflussen (Transparenz, Position, Masse), auch die Art, wie die Captions eingeblendet werden.
Der cc-Player unterstützt noch das Quicktime Format QTtext, ebenfalls ein einfaches Textformat, das mit einigen Deskriptoren layouttechnisch nachbearbeitet werden kann – auch wieder sehr einfach, oben die Metainformationen, dann mit Timestamp die einzelnen Captions. Im Gegensatz zu SubRip ist layouttechnisch mit QTtext mehr möglich: Neben den üblichen Textformatierungen kann man auch die Hintergrundbox, auf der die Captions liegen, beeinflussen (Transparenz, Position, Masse), auch die Art, wie die Captions eingeblendet werden.
Integrierte Captions: Captions schon im Video einbinden
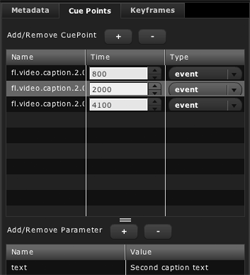
 Der JW Player, Flowplayer und der ccPlayer unterstützen auch die Variante, dass man Captions bereits im Video mit einbettet. Dafür wird unterschiedliche Software empfohlen, die cuepoints in FLV-Dateien unterstützt. Der cc-Player und JW Player empfehlen die Software: Captionate, der Flowplayer wie MALT Wiki Player RichFLV. Und auch hierbei gibt es wieder graduelle Unterschiede. RichFLV ist so gut wie nicht dokumentiert, ist aber als Air-Anwendung plattformübergreifend nutzbar. Captionate kostet zwar nicht soviel, läuft aber nur unter Windows. 🙂 Positiv: Captionate ist sehr gut dokumentiert und mit dem Blick auf die Demo muss man sagen, das geht schon sehr smooth. Mit Captionate lassen sich mehrere Sprecher und Sprachen zuordnen und es gibt auch ein Plugin, um etwa wieder in das SubRip-Format zu exportieren. In Planung sind wohl weitere Import- und Exortformate. Das wäre dann schon ziemlich handy und spannend. Um die embedded-Variante beim JW Player zu integrieren, muss man die Variable
Der JW Player, Flowplayer und der ccPlayer unterstützen auch die Variante, dass man Captions bereits im Video mit einbettet. Dafür wird unterschiedliche Software empfohlen, die cuepoints in FLV-Dateien unterstützt. Der cc-Player und JW Player empfehlen die Software: Captionate, der Flowplayer wie MALT Wiki Player RichFLV. Und auch hierbei gibt es wieder graduelle Unterschiede. RichFLV ist so gut wie nicht dokumentiert, ist aber als Air-Anwendung plattformübergreifend nutzbar. Captionate kostet zwar nicht soviel, läuft aber nur unter Windows. 🙂 Positiv: Captionate ist sehr gut dokumentiert und mit dem Blick auf die Demo muss man sagen, das geht schon sehr smooth. Mit Captionate lassen sich mehrere Sprecher und Sprachen zuordnen und es gibt auch ein Plugin, um etwa wieder in das SubRip-Format zu exportieren. In Planung sind wohl weitere Import- und Exortformate. Das wäre dann schon ziemlich handy und spannend. Um die embedded-Variante beim JW Player zu integrieren, muss man die Variable addVariable("captions","captionate") hinzufügen.
 Ich habe die verschiedenen Varianten getestet und es ist tatsächlich so, dass man sich bei jedem Player an die Software-Empfehlung halten muss. Ein Video, das mit Captionate bearbeitet wurde, kann zwar im ccPlayer integriert werden, die gleiche Datei im Flowplayer liefert aber keine Captions aus. Ich habe mal den Test gemacht und die mit Captionate erzeugte Datei in RichFLV erneut abgespeichert und schon lief sie auch im Flowplayer. Etwas unhandlich das und auch unstandardisiert. Es wäre wünschenswert, wenn sich da eine Einheitlichkeit entwickelt, weil man ja auch nicht weiß, welche Unterschiede da in Verarbeitung und Ausspielung sonst noch zu erwarten sind. Ganz abgesehen davon, das RichFLV viel weniger Optionen aufzubieten hat als Captionate.
Ich habe die verschiedenen Varianten getestet und es ist tatsächlich so, dass man sich bei jedem Player an die Software-Empfehlung halten muss. Ein Video, das mit Captionate bearbeitet wurde, kann zwar im ccPlayer integriert werden, die gleiche Datei im Flowplayer liefert aber keine Captions aus. Ich habe mal den Test gemacht und die mit Captionate erzeugte Datei in RichFLV erneut abgespeichert und schon lief sie auch im Flowplayer. Etwas unhandlich das und auch unstandardisiert. Es wäre wünschenswert, wenn sich da eine Einheitlichkeit entwickelt, weil man ja auch nicht weiß, welche Unterschiede da in Verarbeitung und Ausspielung sonst noch zu erwarten sind. Ganz abgesehen davon, das RichFLV viel weniger Optionen aufzubieten hat als Captionate.
Standardmäßig ist eher von dem Fall auszugehen, dass die Videos vorliegen und erst mit Captions versehen werden müssen, insofern greift man zu einem Textformat wie Timed Text. So ein einfaches Textformat lässt sich templatemäßig auch sehr gut dynamisieren und in ein CMS integrieren. Unterschiede gibt es dann in den Möglichkeiten, die Captions zu layoutieren – das sehen wir uns im nächsten Punkt an. So lässt das Plugin des JW Players sehr wenig zu: Die Schriftgröße lässt sich einstellen (Vorsicht – mit der Größe des Players ändert sich auch die Schriftgröße – das kann bei kleinen Playern zu einer unleserlichen Schrift führen – also lieber auf das Einstellen der Schriftgröße verzichten. Der Player skaliert ohnehin auch die Schrift der Captions automatisch mit), die Transparenz des Hintergrunds der Caption und ob Captions per default abgeschaltet sein sollen. Noch ein kleiner barrierefreier Tipp für den JW Player: Warum auch immer werden in der Standardintegration der beiden barrierefreien Plugins Caption und Audiodescription die Buttons, um beide Optionen zu- und abzuschalten, als Layer auf das Video gelegt – das nennt sich dann Dock – und sind per Tastatur so nicht erreichbar. Man kann das ändern, in dem man die Buttons wieder in die Playerleiste nach unten legt mit dem Parameter dock=false.
Captions individuell anpassen
 Grundsätzlich muss man bei der individuellen Anpassung der Captions zwei Herangehensweisen unterscheiden: Zum einen gibt der Player oder das Plugin schon Defaults vor, die man meist mit Hilfe von Parametern oder Variablen anpassen kann. Zum anderen kann man im Captions-Format wie Timed Text die je eigenen Styling-Vorgaben nutzen und so Ausgabe und Aussehen der Captions individualisieren. Das gilt im übrigen auch für die im Video integrierte Variante, das Styling erledigt dann das jeweilige Programm wie etwa Captionate, wo man die individuellen Angaben dann einstellen kann. Für die externen Varianten der einzelnen Captions-Formate gilt, was das Format zulässt. Da ist Timed Text an der Individualisierungs-Spitze angesiedelt, mit etwas weniger wartet QTtext auf und eher spartanisch kommt schließlich SubRip daher. Dazu muss man einschränken, dass die Möglichkeiten der Spezifikation und Formate das eine ist, die tatsächliche Ausgabe und Interpretation durch den Player etwas andres. Wir sehen uns die unterschiedlichen Styling-Stufen nun im Detail an:
Grundsätzlich muss man bei der individuellen Anpassung der Captions zwei Herangehensweisen unterscheiden: Zum einen gibt der Player oder das Plugin schon Defaults vor, die man meist mit Hilfe von Parametern oder Variablen anpassen kann. Zum anderen kann man im Captions-Format wie Timed Text die je eigenen Styling-Vorgaben nutzen und so Ausgabe und Aussehen der Captions individualisieren. Das gilt im übrigen auch für die im Video integrierte Variante, das Styling erledigt dann das jeweilige Programm wie etwa Captionate, wo man die individuellen Angaben dann einstellen kann. Für die externen Varianten der einzelnen Captions-Formate gilt, was das Format zulässt. Da ist Timed Text an der Individualisierungs-Spitze angesiedelt, mit etwas weniger wartet QTtext auf und eher spartanisch kommt schließlich SubRip daher. Dazu muss man einschränken, dass die Möglichkeiten der Spezifikation und Formate das eine ist, die tatsächliche Ausgabe und Interpretation durch den Player etwas andres. Wir sehen uns die unterschiedlichen Styling-Stufen nun im Detail an:
Media Player: Möglichkeiten des Stylings
| Styling | JW Player | Flowplayer | ccPlayer |
|---|---|---|---|
| via Player / Plugin Default | ja | ja | ja |
| Default editierbar | ja | ja | nein |
| via Timed Text | ja | ja | ja |
| via SupRip (rudimentäres HTML) | ja | ja | nein |
| via QTtext (Deskriptoren) | nein | nein | ja |
| embedded via Captionate | ja | nein | ja |
| embedded via RichFLV | nein | ja | nein |
| Default Player / Plugin überschreibt embedded Styles | ja | ja | nein |
| Mehrsprachigkeit | nein, aber bald: Ticket#692 | nein | ja |
| CC-Button anpassbar | ja (nur durch Kompilieren des Plugins bzw. laut Ticket#692 wird Button skinfähig) | nein | ja (nur via fla-Datei) |
| Besonderheiten | nein | nein |
|
Styling des Defaults nutzen
Für diese Form des Stylings kommen nur folgende Player wirklich in Frage: JW Player, Flowplayer, MALT Wiki Player und ccPlayer. Alle von diesen genannten Player unterstützen es, dass man im Default des Players oder im Plugin die Captions entsprechend styled. Beim JW Player ist das die Schriftgröße, die Transparenz des Hintergrunds und ob die Captions automatisch zugeschaltet wird. Der Flowplayer ist da noch etwas ausgefeilter im Default, ich denke das gilt auch immer für den MALT Wiki Player, da er ja auf dem Flowplayer basiert: Man kann im Default des Captions-Plugin einstellen: die Schrift, Schriftgröße, Schriftfarbe und Textausrichtung, aber ebenso Position, Breite, Höhe und Transparenz des Hintergrunds. Der ccPlayer ist im Default, soweit ich das recherchieren konnte, nicht änderbar und ist auf Verdana in der Größe 14 mit dreizeiligen Captions eingestellt, das kann man mit den Styles von Timed Text oder QTtext überschreiben.
Interessanterweise greift dieser Default auch für die im Video integrierten Captions, das heißt: Hat man in der Videodatei mit Captionate andere Styles eingestellt, werden die durch den Default des Players oder des Plugins überschrieben. Einzig im ccPlayer ist das nicht der Fall, dort überschreiben die Styles von Captionate den Default. Man darf sich auch fragen, warum das die anderen Player nicht machen. Grundsätzlich ist ein Default ja gut, aber Captionate erlaubt da viel mehr Einstellungen. Der beste Fall wäre im Grunde, wenn man das mit Hilfe eines Parameters im Player nachjustieren kann, genau für den Fall, den man eben haben möchte, welche Styles man jeweils überschreiben möchte. Aber das bietet leider noch kein Player.
Styling des Captions-Formats nutzen
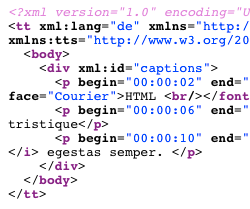
 Genauso stufig geht es mit der Interpretation des Stylings im Captions-Format selbst weiter: Sehr gut, weil auch sehr rudimentär, unterstützt wird einfaches HTML, das man direkt in den Captions-Text einarbeitet. Für die Anpassung der Schrift arbeitet man dann mit dem alten
Genauso stufig geht es mit der Interpretation des Stylings im Captions-Format selbst weiter: Sehr gut, weil auch sehr rudimentär, unterstützt wird einfaches HTML, das man direkt in den Captions-Text einarbeitet. Für die Anpassung der Schrift arbeitet man dann mit dem alten font-Element. Auch sonst wird etwa für kursiv oder fett auf die nicht semantischen HTML-Elemente i und bold zurückgegriffen. Ich habe zwar versucht, dafür das em– oder strong-Element zu nutzen, wird aber nicht interpretiert. Leider. So ist die Standardisierung in den Captions-Formaten letztlich noch nicht auf der Höhe der Zeit. Um diese einfachen HTML-Elemente einzusetzen, muss man im JW Player und Flowplayer alles mit CDATA umschließen, sonst wird der gestylte Inhalt nicht mehr ausgegeben. Im ccPlayer klappt das auch ohne CDATA. Ähnlich ist es mit dem br-Element. Auch da muss normalerweise CDATA angewendet werden, in einem aktuellen Supportticket des Flowplayers wird das aber aufgearbeitet. Kann auch sonst eher ziemlich mühselig sein, jedes br so auszuzeichnen.
SubRip arbeitet da ähnlich wie Timed Text, auch hier die gleichen einfachen HTML-Elemente, aber mehr ist dann auch nicht mehr möglich. QTtext hat ebenfalls sehr einfache Deskriptoren wie {bold} und auch zwei Stufen in der Anpassung – global am Anfang der QTtext-Datei und inline pro Captions-Text. Theoretisch müsste das Inline-Styling auch funktionieren, aber der ccPlayer lässt nur globale Styles für QTtext zu. Insofern ist man mit dem Styling via QTtext dann sehr eingeschränkt: Entweder die ganze Caption ist fett oder nicht. Eher sehr unhandlich.
Will man wirklich auch auf einer Mikroebene stylen, kommt man an Timed Text nicht vorbei. Erst damit hat man die Möglichkeit, global mit IDs zu arbeiten, aber auch auf einer Mikroebene etwa mit einem span-Element. Leider greifen auch bei Timed Text HTML-Elemente wie em oder strong nicht. Entweder man greift wieder auf bold oder i zurück, oder man nutzt ein span-Element und arbeitet mit den Attributen von Timed Text. Freilich ist die Interpretation dieser Möglichkeiten wiederum an den Player gebunden. Weit voraus greift hierbei der ccPlayer. Wir sehen uns das jetzt genauer an:
Media Player: Welche Möglichkeiten hat man wirklich, die Captions zu stylen?
| Timed Text | JW Player | Flowplayer | ccPlayer |
|---|---|---|---|
| rudimentäres HTML (etwa fett, kursiv, Schriftart, Schriftgröße, Farbe, unterstrichen) | ja (CDATA) |
ja (CDATA) |
ja |
laut Spezifikation global (Styles via head-Element) |
nein, aber bald: Ticket#692 | ja | ja |
laut Spezifikation im body (Styles via div– oder p-Element) |
nein, aber bald: Ticket#692 | nein | ja |
laut Spezifikation inline (etwa Styles via span-Element) |
nein, aber bald: Ticket#692 | nein | ja |
 Das Anpassen auf globaler Ebene wird vom Flowplayer und ccPlayer unterstützt, der JW PLayer kann das bis dato nicht, aber es liegt ein Support-Ticket (Ticket-692) vor. Dieses Support-Ticket hat auch das Styling via
Das Anpassen auf globaler Ebene wird vom Flowplayer und ccPlayer unterstützt, der JW PLayer kann das bis dato nicht, aber es liegt ein Support-Ticket (Ticket-692) vor. Dieses Support-Ticket hat auch das Styling via body-, div– oder p-Element und das Inline-Styling via span-Element auf dem Plan. Wenn dieses Ticket live geht, unterstützt der JW Player dann weite Bereiche von Timed Text. Sonst unterstützt die volle stufige Palette nur der ccPlayer. Freilich auch hier wieder Abzüge, die Spezifikation Timed Text hat sehr viele Optionen, die noch kein Player unterstützt. Da hätte ich noch Tage testen können, um da eine vollständige Liste zu erarbeiten. Was unterstützt wird in jedem Fall sind wieder die Basics wie Farbe, Schrift, Größe oder kursiv. Werden Attribute nicht unterstützt, steht dann schon gerne null als Ausgabe in den Captions. 😉
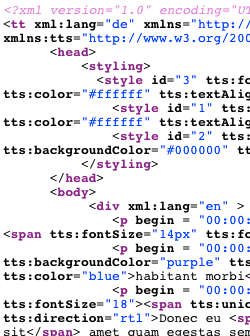
So kann man im style-Element im Kopf der Datei mit Hilfe von mehreren Attributen wie tts:fontSize="18" – man reiht sie einfach aneinander – globale Styles für alle Captions oder mit Hilfe von IDs eindeutig einer Caption zuordnen. Im Element im body spricht man dann die ID an mit style="1" als Beispiel. Damit erhält dann genau dieser Absatz oder div die im Kopf der Datei dafür definierten Formate. Man kann jedoch auch die Attribute wie tts:backgroundColor="purple" dann im body auf alles anwenden bis zur Mikroebene mit Hilfe eines span-Elementes. Auch hierbei können unterschiedliche Attribute schlicht aneinander gereiht werden. So würde man um einen Bereich der Caption kursiv und fett zu machen, dann im span-Element die Attribute tts:fontStyle="italic" und tts:fontWeight="bold" hinzufügen. Individualisierung von Captions ist also durchaus auch ein wenig Arbeit. 🙂
Weitere Besonderheiten
Die Individualisierung des CC-Buttons wird von den meisten Playern unterstützt, der Standard-Wortlaut CC für Closed Captions ist vielleicht nicht immer verständlich, wenn gleich standardisiert im Englischen. Ganz so einfach ist es dann jedoch doch nicht. Der ccPlayer bietet nur an, dass man den Button in der fla-Datei ändert. Der Flowplayer lässt das Ändern bis dato im Captions-Plugin nicht zu. Der JW Player lässt die Änderung zwar zu, man muss aber dann das Captions-Plugin neu kompilieren, was ja eher dann in Richtung Entwicklung geht. Aber es gibt ein Support-Ticket (Ticket#692), das verspricht, den Button skinfähig zu machen. Also bis dato ist die Anpassung des Buttons eher noch ein Sonderfall.
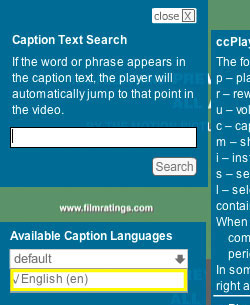
 Im Grunde war es das dann schon mit dem Individualisieren der Captions. Nur der ccPlayer bietet darüber hinaus noch weitere spannende Funktionen an. So kann man die Captions auch durchsuchen. Dafür steht der Button search zur Verfügung, der öffnet einen Layer über dem Player und kann dann nach Worten oder Phrasen in den Captions suchen. Die Suche bezieht sich immer auf die grade angewählte Sprache und findet Wörter aus anderen Sprachen dann nicht. Mit Klick auf Suchen wird das gesuchte Wort dann direkt im Video angesprungen. Funktioniert ziemlich gut. Kann man auch in meinem Beispiel testen.
Im Grunde war es das dann schon mit dem Individualisieren der Captions. Nur der ccPlayer bietet darüber hinaus noch weitere spannende Funktionen an. So kann man die Captions auch durchsuchen. Dafür steht der Button search zur Verfügung, der öffnet einen Layer über dem Player und kann dann nach Worten oder Phrasen in den Captions suchen. Die Suche bezieht sich immer auf die grade angewählte Sprache und findet Wörter aus anderen Sprachen dann nicht. Mit Klick auf Suchen wird das gesuchte Wort dann direkt im Video angesprungen. Funktioniert ziemlich gut. Kann man auch in meinem Beispiel testen.
Wie schon angeführt, kann der ccPlayer auch mit unterschiedlichen Sprachen arbeiten. Dazu muss man schlicht nur das div– oder p-Element mit dem lang-Attribut versehen für jede Sprache und schon kann man die Sprache im Player anwählen. Mit Klick auf den Button languages öffnet sich wieder ein Layer über dem Player und man kann im Select die Sprache auswählen. Auch das kann man in meinem Beispiel testen, ich habe mal die Captions für Deutsch – okay ist eher Lorem Ipsum Latein – und Englisch angepasst. Das funktioniert auch gut. Freilich ist das jetzt die lang-Methode des ccPlayers nicht wirklich aus der Spezifikation von Timed Text ableitbar, wie sie betonen, aber ich finde das lang-Attribut ist ja schließlich durchaus bekannt und lässt sich verlässlich einsetzen. Der JW Player hat ebenfalls ein Support-Ticket (Ticket#692) für Mehrsprachigkeit, gelöst wird das wohl, indem man mit mehreren Timed Text Dateien arbeitet, für jede Sprache eine.
Eine weitere interessante Option im ccPlayer ist, den Darstellungsmodus für das Erscheinen der Captions – also wie sie in den Videorahmen reinlaufen – einzustellen. Der Default ist klassisch Popup, jede Caption ersetzt die andere. Aber man kann auch den Rollup-Modus einstellen und die Anzahl der Zeilen dafür. Die Zeilen der Captions rollen dann wie im Film rein, die erste Zeile bleibt immer nur solange, bis eine weitere am unteren Rand reinrollt. Wie im klassischen Filmabspann. Ich habe das mal angetestet, funktioniert aber nur teilweise. Eventuell gibt es da auch wieder Darstellungsprobleme, wenn man bestimmte Attribute von Timed Text verwendet. Aber prinzipiell funktioniert der Rollup-Modus.
Beispiele
Ich habe für den JW Player, Flowplayer und ccPlayer Beispiele mit Captions-Formaten erarbeitet. Die Player liegen im Standardmodus vor, also könnte es beim Flowplayer in der Bedienung Probleme geben, was die Barrierefreiheit betrifft. Dafür muss man ja erst immer noch weitere Plugins einbauen. Bei den anderen beiden dürfte es eigentlich keine Probleme geben. Die jeweilige Captions-Beispiel-Datei kann man sich auch ansehen und herunterladen:
- JW Player mit SubRip-Format
- JW Player mit Timed Text (einfaches HTML)
- FlowPlayer mit SubRip Format
- Flow Player mit Timed Text (einfaches HTML)
- Flowplayer mit Timed Text (gemäß Spezifikation – globale Styles)
- ccPlayer mit QTtext
- ccPlayer mit Timed Text (einfaches HTML)
- ccPlayer mit Timed Text (gemäß Spezifikation)