Strebt man bei der BIK eine Zertifizierung an, gibt es unterschiedliche Problemstellen, die wir uns nacheinander ansehen werden.
Eine davon ist sicherlich sIFR, eine Flash-Techik, die den Einsatz von Kundenschriften erlaubt, gleichzeitig jedoch auch bei nicht-aktiviertem Flash die Überschrift als Klartext ausgibt. Mit den Problemen bei benutzerdefinierten Einstellungen, Farb-, Hintergrund- und Schriftartänderung haben wir uns bereits im ersten Teil beschäftigt. Mit der Skalierbarkeit von Texten, der ungewohnten Handhabung und den längeren Ladezeiten von sIFRhaben wir uns im zweiten Teil auseinandergesetzt.
Im letzten Teil wollen wir uns noch mit der Weiterentwicklung von sIFR beschäftigen, die zwar längst nicht alle Probleme gelöst hat, aber auf dem besten Wege dahin ist.
Wir sprechen hier immer von der aktuellsten Entwicklung von sIFR, derzeit ist das die Version 3.
Skalierbarkeit durch Page Zoom
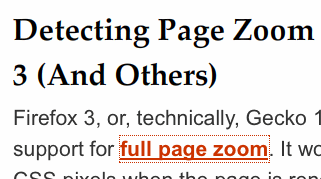
 In den aktuellen Browsern – IE 7, Firefox 3, Safari (Nightly build) und Opera sowieso (leider funktioniert sIFR im Opera nicht) – gibt es nun die Möglichkeit, die Webseite voll durchzuskalieren. Dafür brauchen Entwickler quasi nichts mehr zu tun, ob relative oder absolute Größe, Bild oder Text, alles wird im Layoutfluß mitskaliert.
In den aktuellen Browsern – IE 7, Firefox 3, Safari (Nightly build) und Opera sowieso (leider funktioniert sIFR im Opera nicht) – gibt es nun die Möglichkeit, die Webseite voll durchzuskalieren. Dafür brauchen Entwickler quasi nichts mehr zu tun, ob relative oder absolute Größe, Bild oder Text, alles wird im Layoutfluß mitskaliert.
 Tatsächlich skalieren die sIFR Elemente einer Webseite vollständig mit, wenn man mittels der neuen Vollskalierung – getestet in Firefox 3 – arbeitet. In Firefox 3 hat man noch die Option, nur den Text skalieren zu lassen. Hierbei wird dann sIFR nicht mitskaliert, obwohl das Element ja Text enthält.
Tatsächlich skalieren die sIFR Elemente einer Webseite vollständig mit, wenn man mittels der neuen Vollskalierung – getestet in Firefox 3 – arbeitet. In Firefox 3 hat man noch die Option, nur den Text skalieren zu lassen. Hierbei wird dann sIFR nicht mitskaliert, obwohl das Element ja Text enthält.
Probleme, die nur teilweise behoben werden können
Benutzerdefinierte Farben
Da gibt es bis dato keine Lösung. Die einzige Möglichkeit ist, dem Benutzer verschiedene Layouts anzubieten, die er im Browser oder mit Hilfe eines Layoutwechslers anwählen kann. sIFR kann mit der Funktion changeCSS nachträglich beeinflusst werden, Mark Wubben empfiehlt hier vor allem den Wechsel der Textfarbe. Eine funktionstüchtige Variante eines solchen Wechsels von Textfarben mit sIFR, ohne die Webseite neu zu laden, gibt es bereits. Das Problem mit benutzerdefinierten Hintergrundfarben ist dadurch nicht gelöst.
Benutzerdefinierte Schriftart
Verwendet der Benutzer eine andere Schriftart, ändert sIFR diese nicht. Eine Möglichkeit wäre, die sIFR 3 nun anbietet, mehrere Schriften in die Flashdatei miteinzubinden. Dadurch hätte der Benutzer mehr Spielraum bei der Schriftänderung, man könnte wie in CSS einen Defaultfall mithineinnehmen. Leider vergrößert das wieder die Flashdatei. 😉
Lange Ladezeit
sIFR 3 soll, so Mark Wubben, an der Ladezeit stark gearbeitet haben und sich daher weitaus schneller als die Version 2 laden. Im Forum konnte man einige Anmerkungen lesen, dass sich die Flashdatei um einiges in der Version 3 vergrößert hätte. Was dann etwas nach einem Patt klingt. 😉
Fazit
Die Entwicklung von sIFR bleibt spannend und mit der Interpretation der browserinternen Vollskalierbarkeit hat sIFR den schwierigsten Punkt gelöst. Freilich sind noch etliche Problemstellen in der benutzerdefinierten Einstellungen offen und lassen sich eventuell auch in Zukunft nicht lösen. Die ungewohnte Handhabung für den Benutzer bleibt weiter bestehen, aber vielleicht gewöhnt man sich auch daran. 😉
Ich denke, man sollte weiterhin an sIFR dranbleiben, mit den sIFR eigenen Methoden und Funktionen experimentieren und sehen, inwiefern die Ergebnisse für die Barrierefreiheit ausgewertet werden können.
Ich finde es garnicht schlimm, dass sIFR die Schriftart nicht ändert. Wenn man bedenkt, dass der Schriftartwechsel besonders für die Lesbarkeit gedacht ist und sIFR zur Darstellung von Nicht-Systemschriften, wie Hausschriften, spielt sIFR dafür keine Rolle. Denn es soll ja nicht im Mengentext verwendet werden.
Aber gerade darum geht es doch. Ein Benutzer will für die gesamte Seite eine andere Schrift einstellen, sIFR wird aber nicht mit geändert. Dadurch kann der Benutzer wesentliche Informationen der Webseite – meisthin wird sIFR ja für Überschriften eingesetzt – nicht beeinflussen.