Liechtenecker hat ja schon eine ganz gute Kritik zur neuen Webseite Steiermark Barrierefrei geliefert. In seinem Artikel „Steiermark barrierefrei? Leider nicht ganz …“ macht er vor allem auf die Problemstellen Farbe und Kontrast, Alternativtexte, die Navigation und die Flash-Suche aufmerksam. Mike von trash-wissen.de greift im Kommentar dazu die Kritik auf und versucht eine weitere Präzisierung im Problembereich Navigation und Flash-Suche vorzunehmen.
Diese kleine kritische Auseinandersetzung haben wir jetzt wieder zum Anlass genommen, die Webseite barrieretechnisch genauer unter die Lupe zu nehmen. Unsere Lupe nutzt weiterhin den BITV-Selbsttest der BIK und will sich an derartigen Tests immer wieder von neuem schärfen. 🙂 Ich verweise am Ende des Artikels auf ein gewisses Update (01.05.08), dass die Webseite nach unserem Test (21.04.08) erfahren hat. Leider dauert es immer ein wenig, bis ein Test ausgearbeitet ist. 🙂
Die Webseite Steiermark Barrierefrei ist für alle Menschen gedacht, für Menschen mit besonderen Bedürfnissen
(Quelle: Steiermark: Start zu neuer barrierefreier Tourismusinitiative „Steiermark für alle“ – Presseaussendung). Gemeint sind damit sowohl Menschen mit Behinderungen, aber auch älteren Menschen und Allergiker. Die Webseite soll die Suche nach Betrieben in der Steiermark ermöglichen, die nach bestimmten Kriterien für diese Menschen zertifiziert sind. Die Detailinformationen werden durch Piktogramme für den gewählten Betrieb dargestellt und ein ausführlicher Fragebogen klärt weitere Punkte ab.
Man würde meinen, eine solche Webseite sollte dann auch möglichst vielen Menschen Zugang bieten. Dass dem auf keinen Fall so ist, gilt es hier zu zeigen. Vor allem da das Informationsmaterial der Kampagne gleich von einer Barrierefreiheit der Stufe AAA nach WCAG spricht – also der höchsten gesetzlichen Stufe der Barrierefreiheit (Pressekonferenz Steiermark für alle – PDF-Datei – 348 Kb). Als Beispiele für dieses Ziel werden in dieser Broschüre genau jene Punkte hervorgehoben, die kritisch für die allgemeine Zugänglichkeit zu bewerten sind und gleichzeitig ein Missverhältnis im Verständnis von Barrierefreiheit aufzeigen. Gerade deswegen ist die Analyse der Seite so interessant. 🙂
- Der Alternativtext sei nur für blinde und sehbehinderte Menschen von Nutzen (typisches Screenreader-Argument). Der Alternativtext hat für jeden Nutzer zur Verfügung zu stehen und sollte nicht per CSS aus dem sichtbaren Bereich geschoben werden.
- Die Skalierung des Textes sei an die Sehleistung gekoppelt (typisches Augen-Argument). Dabei hat die Skalierbarkeit einer Webseite für jeden Nutzer eindeutige Vorteile.
- Der Sprachwechsel sei überall ausgezeichnet worden, dem ist jedoch in keinem Fall so.
- Sowohl die Gestaltung der Navigation als auch die Breadcrumb-Navigation mache den aktuellen Standort auf der Webseite klar und sei einfach strukturiert. Auch dem ist keinesfalls beizupflichten, wir werden uns das in der Analyse genauer ansehen.
Daher beginnen wir einfach ganz klassisch mit der Analyse:
Barrierefreie Techniken, die den Praxistest nicht bestehen
Sicherlich merkt man der Webseite an, dass sie versucht, sich an aktuelle Standards der barrierefreien Umsetzung zu halten und diese einzusetzen. Das ist positiv und daher ist die Seite sicherlich auf dem richtigen Weg. Das eigentliche Problem der Webseite beginnt quasi beim Testen und einem Missverständnis, was Nutzer mit einer Webseite machen und wie sie sie gebrauchen. Daher beginnen wir mit damit, dass zwar ein Verständnis vorhanden ist, eine Webseite barrierefrei zu optimieren, aber dieses noch etwas – wie formuliere ich das elegant – screenreader-lastig ist. Es entspricht eher dem klassischen Verständnis von Barrierefreiheit – Barrierefreiheit ist für blinde Menschen.
Was von Schriftgrafiken übrig bleibt
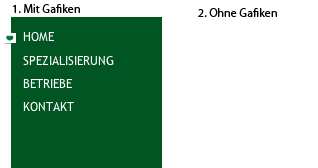
Hier können wir gleich einhaken in das Argument, der Alternativtext von Grafiken sei nur für sehbehinderte Menschen von Nutzen. Das ist auch genauso realisiert auf der Webseite. Fast durchgängig werden Alternativtexte – in besonderer Häufigkeit von Schriftgrafiken – nur für jene Benutzer ersichtlich, die ohne CSS die Inhalte nutzen. Die Alternativtexte der Grafiken wurden per CSS aus dem sichtbaren Bereich der Webseite entfernt. Deaktiviert man nun alle Grafiken, steht man in wesentlichen Bereichen der Webseite vor einer leeren Wand. Wichtige Elemente wie die Hauptnavigation, das Schriftskalierungs-Modul und diverse inhaltlich wichtige Überschriften-Grafiken sind nicht mehr erkennbar.

Hauptnavigation mit und ohne Hintergrundgrafik
Hierbei liegen also gleich zwei Problemstellen offen: die auffällig häufige Verwendung von Schriftgrafiken und deren Einsatz als Hintergrundgrafik. Da Hintergrundgrafiken keine Möglichkeit für einen Alternativtext bieten, wurde der Alternativtext zwar per SPAN-Element gefüllt, aber per CSS aus dem sichtbaren Bildschirmbereich gerückt. Gerade für die Navigation ist dieses Verfahren bitter und der gänzlich falsche Ansatz. Hier wäre, wenn schon als Schriftgrafik gesetzt, die Einbindung als herkömmliche Grafik zu präferieren. Letztlich muss dazu angemerkt werden, dass Schriftgrafik in dieser üppigen Form einfach nur kontraproduktiv ist. (s. Update am Ende des Artikels)
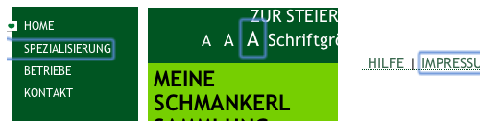
Diese Problematik setzt sich dann auch in den Buttons des Schmankerl-Moduls und der Betriebssuche fort. Entweder sind sie ohne Grafiken nicht zu sehen oder nur noch ein leerer Kasten. Im Bereich Spezialisierung sind die Piktogramme ohne Alternativtext verlinkt, was bei Deaktivierung der Grafiken zu einer nicht mehr erkennbaren Verlinkung führt.
Barrierefreie Zusatzinformationen verschwinden
Es ist ja wunderbar, wenn man ein Möglichkeit zur Schriftvergrößerung anbietet. Da das Modul leider wieder aus Hintergrundgrafiken besteht, ist ohne Grafiken nichts mehr davon zu sehen. Da diese Möglichkeit eigentlich ein Hilfsmittel sein soll, sollte man hierbei völlig auf Hintergrundgrafiken verzichten. Wichtige Informationen gehören in den Vordergrund. (s. Update am Ende des Artikels)
Das Fazit bei den spezielleren Aspekten der barrierefreien Optimierung ist, dass diese vorrangig für Nutzer von Screenreadern erfolgt ist. Wer mehr wissen will über die Webseite, muss schlicht einfach CSS ausschalten. So ist etwa der aktuelle Standpunkt dort – im Unterschied zur Webseite mit CSS – klar hervorgehoben, wird eine Verlinkung zu einer Inhaltsübersicht angeboten – die führt dann jedoch eher auf eine Webseite des alten Auftritts, und bietet Verlinkungen zu einer nichtexistenten Sprachauswahl und einer nicht mehr aktiven Suche an.
Mit Farbe allein kommt man nicht weit
Farben und Kontraste sind ein wichtiger Punkt in der barrierefreien Optimierung. Alles schlicht grün zu machen, hilft da nicht weiter. 😉 Weder validieren die Farbkontraste der Webseite, noch wird auf eine generelle Lesbarkeit geachtet. Schon wir haben gewisse Schwierigkeiten, den Text im Schmankerl-Modul wirklich zu erfassen, die Textfarbe in der Metanavigation ist schon eher grenzwertig und die normale Fliesstextgröße ist auch eher zu klein geraten. Gut – Sie würden jetzt sagen – kann man doch alles größer skalieren. 😉 Das soll aber nie der Ansatz sein, um eine Webseite nutz- und lesbar zu machen. Sehen wir uns doch einige Problemstellungen näher an:

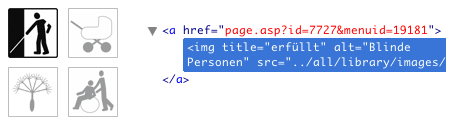
Piktogramm mit Farbabstufung, erst durch den Alternativtext wird Bildinhalt ersichtlich.
Eine schwierige Sache: Piktogramme
Die Piktogramme, die einzelne Behinderungen symbolisieren sollen, nehmen einen wichtigen Raum auf der Webseite ein. Auf die fehlenden Alternativtexte haben wir ja bereits hingewiesen. Die Unterscheidung, ob eine Bedingung erfüllt wird, wird mit Hilfe von Grauabstufung dargestellt. Im TITLE-Attribut des Links zum Piktogramm steht dann jedoch nur der Text „erfüllt“ oder „nicht erfüllt“. Schon als Sehende haben wir Schwierigkeiten alle Piktogramme eindeutig zu identifizieren. Erst wenn man die Grafiken deaktiviert, erhält man den Alternativtext „Rollstuhlfahrer ohne Hilfe“ und mit dem TITLE-Attribut der Verlinkung auch das dazugehörige Ergebnis „erfüllt“. Hierbei wäre an eine Darstellung der Informationen zu denken, die auch mit Grafik klar macht, was erfüllt oder nicht erfüllt wird.

Tastaturnavigation ohne spezielle Erkennbarkeit, das Schriftvergrößerungsmodul reagiert auf die Tastaturnavigation und die Textvergrößerung setzt sich unwillkürlich in Gang
Verlinkungen
Verlinkungen sind fast durchgängig auf der Webseite nur durch Farbe (grün) gekennzeichnet. Dieses Grün findet jedoch auch sonst Anwendung. Verlinkungen sind in keinem Zustand besonders gekennzeichnet, sie werden wie im Falle der Hauptnavigation mit Grafik hervorgehoben und nur im Breadcrumb unterstrichen. Gut haben es hierbei wieder Screenreader-Nutzer, denn für sie ist etwa der aktuelle Standort in den Navigationen hervorgehoben worden, wie oben bereits erwähnt. 😉 Bei der Tastaturnavigation wird kein Fokus ersichtlich. Mitunter verirrt man sich arg dabei, die Reihenfolge wechselt gerne von ganz unten nach oben und dann wieder nach unten. 😉

Probleme bei der Skalierung der Webseite auf kleinere Größen
Statisches Layout
Hierbei darf man das übliche statische Gerüst erwarten. Bei einer Auflösung von 800 x 600 Pixel ist der rechte Bereich der Webseite nur durch horizontales Scrollen erreichbar. Bei einer Auflösung von 640 x 480 Pixel gibt es keinen Scrollbalken mehr, die Webseite schrumpft auf wenige Webpixel zusammen und ist unerreichbar. Bei der Skalierung der Webseite vergrößern sich etliche der Grafiken und Hintergrundgrafiken nicht mit, was dann ein eher merkwürdiges Gesamtbild ergibt.
Alternativen und ohne Skript
Man muss zugute halten, dass die Macher verstanden haben, wesentliche Funktionen einer Webseite auch ohne Skripte gängig zu machen. Das ist etwa mit der Suche nach barrierefreien Betrieben geglückt. Es gibt diese Suche als Flash-Variante und als Formular im rechten Seitenbereich. Man müsste sicherlich testen, ob das Flash barrierefrei optimiert ist, aber ich nehme man an eher nicht. 😉 In einigen anderen Bereichen hätte man aber noch mal nachjustieren sollen. So sollte man die Fehlerprüfung im Kontaktformular auf Serverseite regeln. Ist Javascript deaktiviert, werden leere Emails versendet, ohne Möglichkeit, die nicht ausgefüllten Felder noch zu befüllen.
Das raumeinnehmende Flash-Modul wird im Bereich Betriebe auf Detailseiten zum Anzeigen des jeweiligen Lageplan genutzt. Ohne Javascript wird schlicht nur das Foto des angewählten Betriebs angezeigt. Hier wäre es angebracht, wenigstens eine alternative Lagekarte anzubieten.
Strukturierung der Inhalte

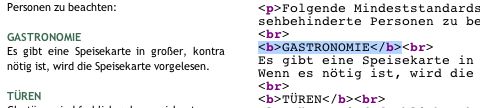
Auszeichnung von Inhalten wird nicht semantisch vorgenommen, Absätze und Überschriften nicht oder nur teilweise genutzt.
Semantische Auszeichnung
Auch hier zeigt sich zum einen, dass durchaus verstanden wurde, eine Webseite braucht irgendwie schon eine gewisse semantische Struktur. Das Problem dieser Webseite ist die Uneinheitlichkeit. Der eigentliche Hauptbereich, wo die meisten Informationen sind, wird kaum durchstrukturiert. Das P-Element wird eher als globale Box verstanden, denn als Absatz. In dieses Element wird dann mit Hilfe von BREAKS alles hineingepackt. Semantische Auszeichnungen werden nicht verwendet, da greift man lieber wieder auf das BOLD– und I-Element für fett und kursiv zurück. Es gibt zwar immer eine Hauptüberschrift, aber im Fliesstext fehlen diese durchgängig. Eine Überschriftenstruktur nur mit fett und grüner Farbe anzuzeigen, ist eben doch eher weit weg vom Ziel.
Weiters findet weder eine Auszeichnung von Abkürzungen, Akronymen oder eines Sprachwechsels statt. Das dürfte ein weiterer Hinweis sein, dass auf den eigentlichen Inhalt weniger Augenmerk gelegt wurde. Dies widerspricht auch eindeutig den Zielen, die in der Presseaussendung des Projektes angeführt werden.
Hierarchie der Überschriften
Die gesamte Webseite ist zwar in den Seitenbereichen gut mit Überschriften durchstrukturiert, aber im Hauptinhaltsbereich geht man leer aus. Für Benutzer von Screenreadern, auf die ja die Macher eher ihr Arbeit ausrichten, wäre es hilfreich gewesen, Überschriften für Navigationen und ähnliche Elemente zu integrieren.

Problematische Position des LABEL-Elements im Kontaktformular
Position des LABEL-Elements im Kontaktformular
Hierbei wurde besonders Wert darauf gelegt, den Benutzer vollständig zu verwirren. Sämtliche LABEL-Elemente des Kontaktformulars sind unter die Formularfelder positioniert worden. Grundsätzlich sind die Felder natürlich richtig per HTML verdrahtet worden, doch sollte man sich schon ein wenig darüber Gedanken machen, wie das zu lesen ist. Diese Position ist die denkbar ungünstigste – vor allem weil nicht klar wird, welche Notwendigkeit dafür bestehen konnte.
Fazit
Die Webseite ist noch weit davon entfernt, den Level AAA nach WCAG zu erreichen. Sicherlich sind gute Ansätze vorhanden, grundsätzliche Voraussetzungen sind gegeben. Trotzdem sollte man an einigen Verständnisfragen wie die Problematik der Alternativtexte, der Hintergrundgrafiken, den Farb-, Kontrast- und Fokus-Problemen (besonders in Hinsicht auf Tastaturnutzer) und vor allem an der noch spärlich bis gar nicht vorhandenen semantischen Strukturierung und Auszeichnung der eigentlichen Inhalte arbeiten. Im jetzigen Zustand kann man die Seite nur als sehr eingeschränkt zugänglich bezeichnen und wir haben noch nicht mal einen Screenreadertest gemacht. Wir haben die Webseite schlicht als Benutzer individualisiert und eigene Einstellungen gewählt. Und das eine Webseite darauf positiv reagiert, ist eigentlich die Mindestanforderung.
Update: Seither scheinen einige Probleme behoben worden zu sein. So wurden in einigen Bereichen wie dem Schriftvergrößerungs-Modul und der Betriebssuche die Schriftgrafiken entfernt. So haben die wichtigen Piktogramme zwar immer noch keinen Alternativtext, aber in der Verlinkung zu den Details wurde auf die Verschiebung des Alternativtexts ausserhalb des Bildbereichs verzichtet.
Ebenso scheint man an der Hauptnavigation gearbeitet zu haben, ohne Hintergrundgrafik bleibt der Inhalt nun auf der Webseite, leider ist er dann weiss auf weiss und damit immer noch nicht erkennbar.
wow, das nenn ich einen detaillierten test, bravo!
ich hab auch schon beobachtet, dass an der steiermark-seite gerade gebastelt wird. was so blogpostings bewirken können, find ich gut.
Danke, aber deswegen dauert das immer ein wenig. War überrascht das so ein Testbericht dann doch mal locker 6 Seiten in Word bedeuten. 😉
Na, ob das durch Blogeinträge bewirkt ist, eventuell doch durch Nutzerrückmeldungen. Das Problem dabei ist, jetzt machen sie wieder andere schwierige Ecken auf: die Hilfsnavigation ist jetzt zwar einblendbar, aber enthält immer noch die toten Verlinkungen. 😉 Aber grundsätzlich ist es natürlich prima, dass da was passiert.
Trackback:
April 2008 im Kontext
http://hyperkontext.at/weblog/artikel/april-2008-im-kontext/#webstandards-und-accessibility
[…] Abgesehen von der web-technischen Umsetzung sollten diese Seiten und der damit kommunizierte Zwiespalt auch einmal im Gesamtkontext beachtet werden […]
[…] “Steiermark barrierefrei – nicht ganz” gebloggt. Daraufhin hat Sprungmarker mit einem weiteren Beitrag gleich mal einen […]