Nachträglich zum 5. Internationalen Tag der Tastatur und den Blue Beanie Day 2011 – vielen Dank an Robert Lender für sein beständiges Engagement in diesen Themen! – habe ich mich etwas ausführlicher mit den HTML5 Medien Elementen Audio und Video beschäftigt: Wie tastaturbedienbar sind sie in der Standardkonfiguration wirklich?

Man würde ja meinen, wenn beide Elemente nativ im Browser zur Verfügung stehen, dass sie auch per Tastatur erreichbar und vollständig bedienbar sind. Gut, wir könnten jetzt hier abzweigen und eine Diskussion darüber führen, was nativ in Bezug auf HTML5 noch heißt. Ich habe ja mal geflachst und nativ auf naiv umgemünzt. 😉 Aber letztlich meint nativ mittlerweile, dass das Element erreichbar gemacht werden kann – bei Video- und Audio-Elementen in der Kombination mit Javaskript.
Aber das wäre eine andere Debatte, wir wollen uns ja nicht verzetteln. 😉 Sieht man sich die aktuell umgesetzte Lage für Tastaturnutzung an, ist sie so schlecht nicht – auch wenn Safari und Chrome gänzlich außen vor bleiben. An der Umsetzung im Browser sieht man, dass den Browser-Herstellern an einer Tastaturbedienung durchaus gelegen ist. Wie der Stand bis dato ist, sehen wir uns nun genauer an:
Die Standardkonfiguration

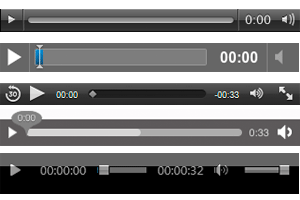
Ein Beispiel mit der Standardkonfiguration von Audio- und Video-Player dient uns als Vorlage und besteht im Wesentlichen aus Audio- und Video-Element mit dem Attribut controls, das die Steuerungselemente anzeigt, und festen Massen für das Video. Die für Audio und Video notwendigen Formate sind ebenfalls integriert. Aber das ist es schon. Auf eine Integration des track Elements wird noch verzichtet, weil es bis dato von Browsern nicht interpretiert wird. Sieht man sich die Entwicklungsversionen der Browser an, wird wohl heftig an einer Integration des Elements gearbeitet. Aber erst wenn es wirklich unterstützt wird, kann man die Bedienung etwa einer Untertitelung mit Tastatur testen.
Ist Video und Audio generell mit Tastatur erreichbar?

Bis dato ist in Internet Explorer ab 9, Firefox und Opera sowohl Audio- und Video-Player per Tastatur erreichbar. Safari ignoriert per Tastatur komplett, dass es diese Elemente auf der Webseite gibt. Mit Hilfe eines manuell gesetzten Tabindexes in Safari erreicht man zwar dann die Elemente, das war es aber auch schon. Das gleich gilt für Chrome. Die Betaversion von Chrome – derzeit auf dem Mac die 16 und noch was – gibt Hoffnung, weil die beiden Elemente immerhin mit der Tastatur erreicht werden können, mehr tut sich da aber auch noch nicht. Opera ist der absolute Spitzenreiter, was die Tastatur-Unterstützung betrifft – alle Elemente der Steuerung sind per Tastatur erreichbar, mit klarem Fokus und per Tastatur bedienbar.
| Option | IE ab 9 | Opera | FF | Chrome Beta | Safari |
|---|---|---|---|---|---|
| Audio- / Videoelement per Tastatur erreichbar | ja | ja | ja | ja | nein |
| Fokus erkennbar durch Rahmung | ja | ja | ja | ja | nein |
| Steuerung ist generell bedienbar | ja | ja | ja | nein | nein |
| Alle Elemente der Steuerung sind bedienbar | nein | ja | nein | nein | nein |
| hat ein Kontextmenü | ja | ja | ja | ja | nein |
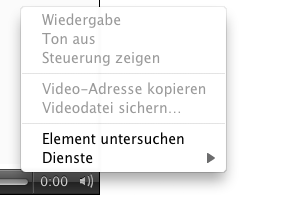
Chrome und Safari sind also außen vor – nur beim Kontextmenü gehen wir noch einmal auf Chrome ein. Grundsätzlich unterscheiden sich die restlichen Browser – IE ab 9, Opera und FF – darin, welche Elemente der Steuerung mit Tastatur erreichbar und bedienbar sind. Darauf gehen wir jetzt näher ein.
Welche Elemente der Steuerung sind mit Tastatur bedienbar?
| Option | IE ab 9 | Opera | FF |
|---|---|---|---|
| Abspielen / Anhalten per Leertaste | ja | ja | ja |
| Fortschrittsbalken per Pfeiltasten links / rechts | ja | ja | ja |
| Vor / Zurück springen (IE) | nein | nicht vorhanden | nicht vorhanden |
| Lautstärke per Pfeiltasten oben / unten | ja | ja | ja |
Ton an / aus etwa mit return |
nein | ja | nein |
Hier scheint sich ein Quasi-Standard herauszubilden. Alle Browser arbeiten mit dem gleichen Bedienschema: Abspielen / Anhalten mit Hilfe der Leertaste, mit den Pfeiltasten links / rechts bewegt man sich auf dem Fortschrittsbalken vor- oder rückwärts – meistens in Intervallen von 15 Sekunden und die Lautstärke wird mit den Pfeiltasten nach oben oder unten nachgeregelt.

Die Lautstärkeregelung in Firefox ist visuell nicht nachvollziehbar, da muss man sich schon auf das Gehör verlassen. Überhaupt ist das automatische Wegklappen der Steuerung für die Tastaturbedienung eher suboptimal, weil man nie so genau nachvollziehen kann, was man grade macht. Gut, wenn man das Bedienschema kennt, geht das auch ohne visuelle Rückbestätigung. Generell muss man jedoch aufpassen, dass man nicht mehr weiter mit der Tabtaste geht, sobald man das Audio oder Video erreicht hat – sonst hat man mit dem nächsten Tab wieder aus dem Element navigiert und den Fokus verloren.
Opera geht da einen anderen, ungleich besseren Weg: Alle Elemente der Steuerung müssen zuerst mit Tastatur angesteuert werden und erst dann kann man sie nutzen. So erreicht man mit Tab die Laustärke-Regelung und kann mit return den Ton stumm schalten oder wieder anschalten. Der Nachteil dabei ist, dass man nicht einfach sofort per Pfeiltasten arbeiten kann. Man muss die Browser-Entwicklung abwarten, ob die anderen hier den Weg von Opera gehen. Internet Explorer und Safari – nicht mit Tastatur bedienbar – scheren etwas aus, in dem sie eine weitere Möglichkeit anbieten, vor und zurück zu springen. Per Tastatur ist das ja bereits auf dem Fortschrittsbalken möglich – meisten in 15- oder 10-Sekunden-Schritten. Safari bietet 30 Sekunden-Sprünge zurück an, der Internet Explorer 30-Sekunden-Sprünge nach vor und zurück. Damit hat man im IE also zwei Möglichkeiten, sich im Video oder Audio fortzubewegen. Mit Tastatur erreichbar ist jedoch nur die auf dem Fortschrittsbalken. Die 30-Sekunden-Sprünge sind nur per Maus erreichbar.
Wie steht es um den Tastaturfokus?

Die Hervorhebung des aktuellen Elements ist bis auf Opera eher marginal umgesetzt. Opera zeigt um jedes Element, das den Tastaturfokus hat, einen gestrichelten Rahmen. Den besten Fokus haben noch die Laustärkeregelung und der Forschrittsbalken. Bei beiden ist durch die Farbgebung erkennbar, dass sich etwas verändert. Bei Fokus auf Abschalten oder Anhalten ist nicht wirklich eine farbliche Hervorhebung zu erkennen. Immerhin ändert sich das grafische Symbol – Standardsymbole für Start und Stop. Sieht man sich im Vergleich den Fokus bei Mausbedienung an, findet sich dort etwa im Internet Explorer eine klare farbliche Hervorhebung. Das würde man sich auch für bei Bedienung mit Tastatur wünschen. Generell könnte der Fokus des aktuellen Elements bei allen Browsern angehoben werden – für jede Bedienung.
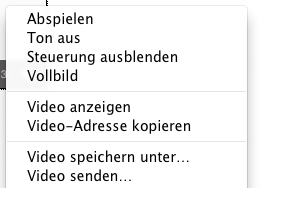
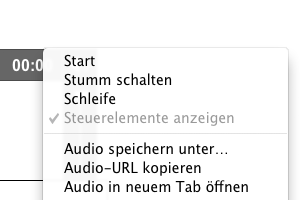
Das Kontextmenü: das Schweizer-Messer der Medien-Elemente

Wer viel mit Kontextmenüs arbeitet, kommt bei Audio- und Video-Elementen voll auf seine Kosten. Allein mit Hilfe der Tastatur konnte ich das Kontextmenü nicht aktivieren, aber ich bin kein wirklicher Tastaturcrack. 🙂 Das Kontextmenü doppelt einige Elemente der Steuerung wie Abspielen und Anhalten, fügt aber vor allem etliche neue Elemente hinzu. Auch sind die Optionen zwischen Audio- und Video-Element mitunter unterschiedlich – etwa Vollbild ist ja nur für Video von Belang. Außer Safari bieten alle anderen Browser ein ausführliches Kontextmenü an.
| Option | IE ab 9 | Opera | FF | Chrome Beta |
|---|---|---|---|---|
| Anhalten / Fortsetzen | ja | ja | ja | ja |
| Ton an / aus | ja | ja | ja | ja |
| Vollbild | nein | nein | ja | nein |
| Steuerung aus- und einblenden | nein | ja (nur Video) | ja | ja (nur Video) |
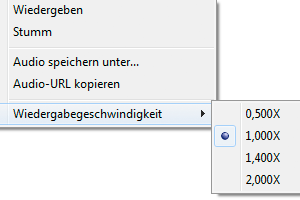
| Wiedergabegeschwindigkeit erhöhen / verringern | ja | nein | nein | nein |
| Schleife | nein | nein | nein | ja |
| Datei speichern | ja | ja | ja | ja |
| URL speichern | ja | ja | ja | ja |
| Datei direkt ansehen | nein | nein | ja (nur Video) | ja |
Aufgrund der Optionen ergeben sich mitunter Fallen. Im Firefox kann man auch für Audio die Steuerung ausschalten. Leider ist dann das Audio nicht mehr zu sehen und nicht mehr erreichbar, auch wenn einige Schnipsel des Players durchaus noch zu sehen sind. Auch im Kontextmenüs sind dann die Audio-Optionen nicht mehr erreichbar, da bleibt nur das Neuladen der Seite. Opera und Chrome haben da schon nachgearbeitet und das Aus- und Einblenden der Steuerung nur für Videos vorgesehen.
Bei den Optionen Audio- und Video-Datei speichern, deren URL kopieren oder sie direkt abspielen erhält man natürlich immer nur das vom Browser unterstützte Format, bei mehreren unterstützten Formaten das erste in der Reihenfolge. Eine etwas obskure Funktion bietet der IE mit der Nachregelung der Wiedergabegeschwindigkeit – schneller oder langsamer. Wird sich womöglich nicht als Standard durchsetzen. 🙂
Da geht noch mehr!

Für den Tastaturnutzer, der den Audio- oder Video-Player in der Standardausführung bedient, sieht die Situation nicht wirklich schlecht aus. Auch die übliche Schelte auf den IE greift nicht wirklich. Man sieht, dass die Browser sich wirklich bemühen, den Standard für Tastaturbedienbarkeit zu optimieren. Durchsetzen wird sich das oben beschriebene Bedienschema – optimal wäre, wenn sich alle ein wenig Opera zum Vorbild nähmen.
Safari und Chrome liegen in der Tastaturbedienbarkeit weit weg vom Schuss. Da bleibt die Frage, warum das so ist. Gerade Apple legt immer viel Wert auf Barrierefreiheit. Man kann nur hoffen, dass sich da wirklich bald etwas tut. Immerhin fokussiert Chrome schon mal die Hauptelemente. Der Rest ist noch Dead End.
Die Frage wird auch sein, was nutzt ein Standard-Player, wenn ich ihn nicht individuell anpassen kann – etwa mit CSS. Das ist wohl nicht vorgesehen. Was heißt, dass man ohnehin mit Javaskript den Player individualisieren muss, also die Steuerelemente nachbauen. Die Tastaturbedienbarkeit kann dann natürlich viel leichter optimiert werden. Trotzdem denke ich, dass der Standard-Player sehr wohl häufig im Einsatz sein wird – denken wir an ein CMS oder Blogsysteme.
Daher halte ich es – ganz abgesehen davon, ob das zu naiv oder zu sehr nativ gedacht ist – für wichtig, dass Standardelemente wie Audio und Video, die weitreichende Funktionen aufrufen, komplett mit Tastatur bedienbar und barrierefrei werden. Das war und ist mein Wunsch für den Blue Beanie Day – Standardisierung meint genau das – Standards barrierefrei zur Verfügung zu stellen. Soll der Player schicker, individueller und weitere Zusatzfunktionen haben, steht ja die Standard-Javaskript-API bereit. Und in einem weiteren Schritt müsste man testen, wie tastaturbedienbar der Default mit Screenreadern ist – das wäre noch ein weiterer Artikel. 🙂
Hallo Sylvia,
da du deine Blogposts leider nicht mit Erstellungsdatum versiehst, bin ich auf Indizien angewiesen, was das Alter beziehungsweise die Aktualität der Information betrifft. Und dieser Post – oder zumindest der Inhalt – scheint schon gut abgehangen zu sein:
„Betaversion von Chrome – derzeit die 13“ ?
Das Datum für die Artikel ist wie sonst auch unten in den Metadaten vermerkt – wie sonst auch in WordPress. Der Artikel ist neu und „nicht gut abgehangen“. Ich habe mich nur bei der Nummerierung vertan, das ist korrigiert und auch mit der aktuellen Mac-Betaversion noch einmal getestet – am angegebenen Zustand hat sich bis dato nichts geändert.
Abgesehen davon ist die Nummerierung in Chrome weniger wichtig mittlerweile.
Hallo Sylvia,
sorry, das mit dem Datum. Hatte da unten nicht gesucht. Vielleicht, weil ich nicht so der WP-Spezialist bin.
Danke für die Erwähnung des Blue Beanie Day und der Internationalen Tags der Tastatur. Ach, ich mach ja nur ein wenig Werbung.
Aber Menschen wie du bringen die Inhalte dazu ins Web. Dafür auch mal ein großes Danke!!!!
Dank Dir, Robert. 🙂
Das Kontextmenu erreicht man mit der Taste dafür, die befindet sich auf den meisten Tastaturen rechts der AltGr-Taste. Zumindest im IE 9, Firefox und Opera funktioniert das.
Einzig Firefox öffnet das Menu am Player. Der IE steckt es in die linke obere Ecke des Browserfensters und Opera 11.52 (auch 12.00 Alpha) unter den Mauszeiger, selbst wenn der außerhalb des Browserfensters sitzt. Habe eben einen Bug bei Opera dazu gemeldet.
Oh, und das Datum hätte ich nie gesehen. Bitte stell es oben hin, irgendwo in der Mitte des Dokumentes geht diese wichtige Information doch unter.
@Thomas: Ich arbeite hier auf einem Mac und hab noch keine Taste oder Tastenkombination im Default gefunden, um das Kontextmenü ohne Maus zu erreichen. Aber ich werde weiter suchen.
Ah – auf Win habe ich die Taste gefunden – sehr komfortabel.
Danke für Deine Test-Informationen, die werde ich noch im Artikel ergänzen, wenn ich darf. Ich habe jetzt selbst auf Win noch getestet, da sind mir noch mehr Probleme aufgefallen. Ich werde das im Artikel ergänzen.
Ihr habt es wohl mit dem Datum, ich werde mal überlegen, wo ich es am besten integriere.
Ctrl + ↓hast du schon probiert? Ich kenne mich mit dem Mac ja nicht aus. 🙂Gerade bei der Dokumentation eines technischen Status’ halte ich das Datum für wesentlich, in drei Monaten kann es ja schon ganz anders aussehen. In meinen Artikeln gebe ich auch das Datum der letzten Änderung an. Ganz oben natürlich.
Oh, und weil ich das vorhin vergessen habe: Danke für den tollen Artikel!
Wieder mal so ein „unbedingt lesen“-Artikel von Dir. Danke dafür!
Vielen Dank für diese schöne Übersicht. Sowas ist natürlich immer sehr hilfreich.
Persönlich gehe ich davon aus, dass der eine oder andere Browser-Hersteller noch nachziehen wird. Wir dürfen halt nicht vergessen, dass da noch viel in Bewegung ist – und können ggf. mit Bugmeldungen bei den Browser-Herstellern dafür sorgen, dass sie die Tastaturbedienbarkeit auch nicht einfach „vergessen“ 🙂
@Thomas Scholz
Ctrl + ↓ hast du schon probiert?
Nein, auf dem Mac gibt es keine Möglichkeit, das Kontextmenü per Tastatur aufzurufen. Der übliche Rat, Ctrl + Mausklick links zeigt ja nur einen Weg, das Kontextmenü mit einer Apple-Maus ohne rechte Maustaste zu öffnen.
Mit dem Trackpad geht’s natürlich auch ohne Maus. Aber das Trackpad ist halt auch keine Tastatur. 😉
Aus aktuellem Anlass:
Opera hat ja jetzt mit Version 15 auf die Webkit Engine umgestellt. Und die »Lobeshymnen« im Artikel gehören damit zumindest b.a.w. der Geschichte an.
In der Praxis dürfte das aber ohnehin egal sein, bei einem Marktanteil im Promille-Bereich (und davon wiederum x Promille User, die keine Maus bedienen können.
Ja, Du hast vollkommen recht. Ich werde das gleich mal updaten müssen. Schade, damit verliert Opera seinen barrierefreien Fokus. Wird wohl auch für andere Themen gelten.
Danke für den Hinweis.
Opera 12 wird noch eine Weile in der Welt bleiben. Version 15 wird nicht als Upgrade angeboten, sondern als separate Installation, und die meisten Operanutzer werden die auch nicht als Hauptversion auswählen, weil sie noch sehr kaputt ist.
Hm? Upgrade? Separate Installation? Hauptversion?
Versuch mal, auf http://www.opera.com/de die Version 12 herunterzuladen.
Ja, auf der Hauptseite ist nur die neue Version zu erhalten. Ich habe leider nicht nachgesehen, ob mir das in der 12er Version als Update zur Verfügung gestellt worden wäre. Insofern halte ich die Version 15 durchaus für eine aktuelle Version – läuft auch unter „stable“.
Die gibt es auf http://www.opera.com/computer weiter unten. Es wird in den nächsten Tagen auch ein Security-Update für Version 12 geben.
Und wie gesagt: Wer an Opera 12 gewöhnt ist, wird dabei bleiben und nicht zu 15 wechseln. Und wer auf die Tastaturbedienung angewiesen ist (wie ich), kann gar nicht wechseln.
Ja, aber trotzdem ist die Tastaturbedienbarkeit nicht mehr gegeben. In keiner Form. Und wenn sie sich an die Webkit Zyklen sonst halten wie bei Webkit Nightly und Chrome Canary – dann wird sich daran auch nichts ändern. Keine der beiden unterstützt die Bedienung mit Tastatur.