In den letzten Monaten gab es wieder einige Artikel in Sachen Überschriften und deren strukturellen Einsatz. Über so etwas Kurzes und Harmloses wie Überschriften
(Putzhuber, Maria: Pfiffige Überschriften, MAIN_blog) lässt sich dann tatsächlich eine Menge sagen.
So haben Überschriften eine ganz klar strukturierende Wirkung
(Hellbusch, Jan Eric: Strukturelle Navigation, MAIN_blog) und deren strukturelle Reihenfolge sollte eingehalten werden. Bis hierher wird mir jeder folgen wollen. Mit dem Blick auf Barrierefreiheit wird es dann jedoch schon schwieriger, hier tauchen die meisten Widersprüche in Empfehlungen und Diskussionen auf.
Um mir diese Problembereiche etwas näher in der Praxis ansehen zu können, habe ich eine kleine Studie erarbeitet und mich in der großen, barrierefreien Welt der Agenturen, Institutionen und wichtigen Portalen umgesehen:
- Werden Überschriften verwendet?
- Wie sieht die strukturelle Reihenfolge der Überschriften aus?
- Werden für die strukturellen Bereiche Überschriften verwendet und welche Bereiche sind das?
- Welche Probleme und Auffälligkeiten gibt es?
Dies ist der zweite Teil meiner Studie, der sich die barrierefreien Initiativen, Verbände und Projekten vornimmt. Im ersten Teil der Studie habe ich mir 31 Agenturen angesehen, deren Schwerpunkt auf Barrierefreiheit liegt.
Für die Stichprobe habe ich 22 der bekanntesten und gängigsten barrierefreien Initiativen, Projekte und Vereine ausgewählt – sicherlich gibt es unzählige weitere. (Stand: Juni 2008).[1. Folgende Initiativen habe ich ausgewählt: Accessible Media, Aktionsbündnis für barrierefreie Informationstechnik, Arbeitskreis barrierefreies Internet, Barrierefrei kommunizieren, Barrierefreies Webdesign, Barrierekompass, Biene-Wettbewerb, BIK, Design for All, Design for all, Digitale Chancen, Einfach für Alle, Kompetenz für barrierefreies Internet, Land ohne Barrieren, MAIN web, Mehr Wert für alle, Stiftung barrierefrei kommunizieren, WAI Austria – Zugang für alle, Web for all, Web ohne Barrieren, Web ohne Grenzen, Zugang für alle] Ich spreche der Einfachheit halber immer von Projekten, meine jedoch Initiativen, Projekte und Vereine.
Werden Überschriften verwendet?

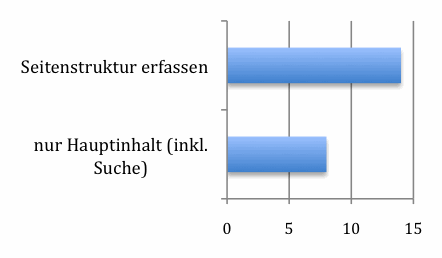
Abbildung 1: Verwendung von Überschriften – Verteilung und Verwendung
Grundsätzlich hat sich die Verwendung von Überschriften in den Projekten durchgesetzt, es setzen alle Überschriften mit H-Elementen ein. Interessant ist diesmal, dass sich ein Überhang in den Überschriftentypen ergibt: Zum einen haben wir den eher klassischen Einsatz der Überschriften für den Inhaltsbereich. Zum anderen haben wir den übergreifenden Einsatz von Überschriften für den gesamten Bereich der Webseite – auch für die strukturellen Elemente wie Navigationen, Hilfsfunktionen wie Sprunglinks und weitere Inhaltsbereiche. Beide Einsatztypen sind ungleich verteilt: der klassische Einsatztyp mit 8 und der übergreifende mit 14 Projekten.[2. Die Einteilung in den klassischen und übergreifenden Typ ist rein funktional und nicht wertend gemeint. Beide Typen sind uneingeschränkt barrierefrei zugänglich.]

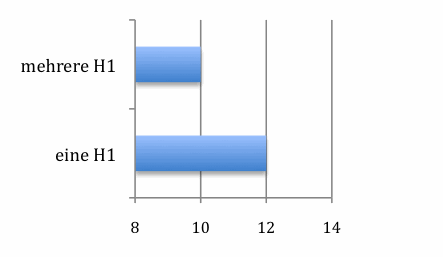
Abbildung 2: Verwendung von Überschriften – mehrere oder nur eine H1
Betrachtet man die Verwendung der Überschriften für die H1 genauer, stellt man fest, dass es keine deutliche Tendenz zur Verwendung nur einer H1 (12 mal) auf den Webseiten gibt. Mehrere H1-Überschriften finden sich sogar 10 mal. Beide Einsatzformen der H1 werden genutzt. Ebenso nicht sehr ausgeglichen ist dieser Einsatz hinsichtlich des Überschriftentyps. So setzt der klassische Typ am häufigsten nur eine H1 ein (6 mal) und nur 2 mal mehrfach. Beim übergreifenden Typ ist das jedoch eher ausgeglichen. Nur eine H1 wird 6 mal eingesetzt, 8 mal mehrmals.
Wie sieht die strukturelle Reihenfolge der Überschriften aus?

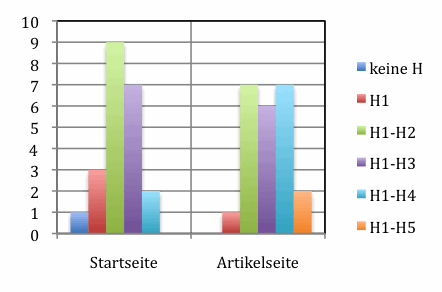
Abbildung 3: Verteilung der strukturellen Reihenfolge der Überschriften
Eine strukturelle Reihenfolge der Überschriften ist im wesentlichen auf den Webseiten der Projekte vorhanden. Unterschiede lassen sich in zwei Bereichen feststellen: Zum einen gibt es einen Unterschied zwischen der Start- und der Folgeseite (Artikel) und zum anderen in Nutzung von tieferen Strukturen als der H4-Überschrift.
So gibt es nur ein Projekt, das auf der Startseite keine Überschriften verwendet, auf der Folgeseite jedoch schon. Generell ist auf den Folgeseiten eine tiefere Reihenfolge an Überschriften vorhanden, während der Einsatz bis zu H1-Überschriften (1 mal), bis zu H2-Übeschriften (7 mal) und bis zu H3-Überschriften (6 mal) zurückgeht, steigt der Einsatz bis zu H4 (7 mal) überproportional und H5 (2 mal)-Überschriften kommen erstmalig zur Anwendung. Auf der Startseite werden weitaus häufiger nur bis zu H2 (9 mal)- und H3 (7 mal)-Überschriften verwendet, in weitaus geringerem Maße kommt bis zu H4 (2 mal) zur Anwendung. Das war zu erwarten, da Startseiten meisthin als Portale genutzt werden und Folgeseiten in den Detailinformationen mehr Hierarchietiefe zulassen.
Generell wird nur eine Tiefe bis zur H5 (2 mal)-Überschrift verwendet, ein H6-Element war nicht zu finden. Auch wird häufiger zu H2 (16 mal)- und H3 (15 mal)-Elementen gegriffen als zu tieferen Ebenen, jedoch hat sich die H4-Überschrift gerade auf Folgeseiten gut durchgesetzt (9 mal).
Werden für die strukturellen Bereiche Überschriften verwendet und welche Bereiche sind das?

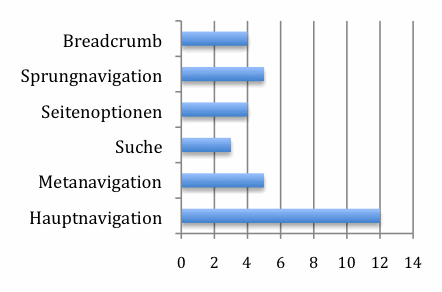
Abbildung 4: Verteilung der Überschriften auf strukturelle Bereiche
Projekte des übergreifenden Typs setzen auch Überschriften für die strukturellen Bereiche außerhalb des Inhaltsbereichs ein, wenngleich es hier deutliche Häufigkeitsunterschiede gibt. Am häufigsten wird eine Überschrift für den Bereich der Hauptnavigation eingesetzt (6 mal). Ich subsumiere darunter Benennungen wie Navigation, Hauptnavigation und Menü. Etwas weniger wird eine Überschrift für Metanavigationen gesetzt (3 mal), darunter fallen dann Bereiche wie Servicenavigation oder Unternavigation.
Interessanterweise werden auch Hilfsoptionen mit einer Überschrift versehen (2 mal), etwa Styleswitcher, Schriftgrößen und andere Hilfen. Weniger werden Überschriften für den Breadcrumb (1 mal) und die Suche (3 mal) verwendet. Die Sprungnavigation wird 4 mal mit einer Überschrift versehen.
Im klassischen Verwendungstyp werden strukturelle Bereiche bis auf die Hauptnavigation (6 mal) noch weniger mit einer Überschrift gekennzeichnet: für den Breadcrumb etwas gängiger (3 mal), gefolgt von Metanavigation (2 mal) und Seitenoptionen (2 mal), Sprungnavigation (1 mal) und Suche in keinem Fall.
Es ist also in beiden Typen eine deutliche Hierarchie in der Auszeichnung von strukturellen Bereichen zu erkennen: Die wichtigsten strukturellen Elemente wie Navigationen werden am häufigsten mit einer Überschrift versehen (17 mal). Dann folgen weitere inhaltliche und funktionelle Bereiche, die wichtig sind wie Sprungnavigation, Breadcrumb und Seitenoptionen (13 mal). Die Suche wird in diesen Projekten ein geringere Stellenwert zugewiesen.
Welche Probleme und Auffälligkeiten gibt es?

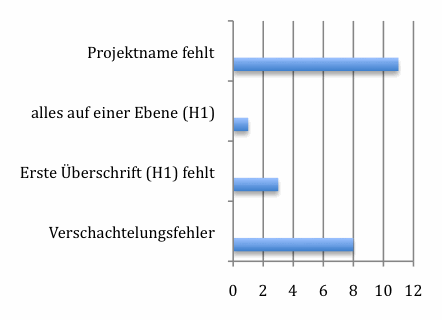
Abbildung 5: Strukturelle Probleme und Auffälligkeiten bei Überschriften: Verteilung
Interessanterweise fehlt bei den Projekten ebenfalls wie bei den Agenturen der Projektname in den Überschriften (11 mal). Hier findet meisthin der Inhalt der aktuellen Seite Anwendung mit einer entsprechenden Überschrift. Entweder der Projektname ist bereits im TITLE-Element oder im Kopf der Seite (etwa im Logo) oder er ist in der Abfolge der Überschriftenhierarchie nicht an erster Stelle und folgt als eine der weiteren Überschriften.
Alle verwendeten Überschriften haben durchaus Überschriftenstatus. Ebenso wird vermieden eine Hierarchie nur aus H1-Elementen zu erstellen (1 mal).
Insgesamt gibt es wenige Verschachtelungsfehler (8 mal), ein wenig mehr im übergreifenden Typ. Auf höchster Ebene fehlt nur 3 mal die H1. Verschachtelungsfehler treten am häufigsten auf den Ebenen H1 und H2 auf, sonst war nur einmal ein Fehler auf der Ebene H4 zu finden. Strukturell wiegen die Fehler auf höheren Ebenen wie der H1 schwerer, weil oft ganze Hierarchiebäume wie im klassischen Typ darauf aufbauen.

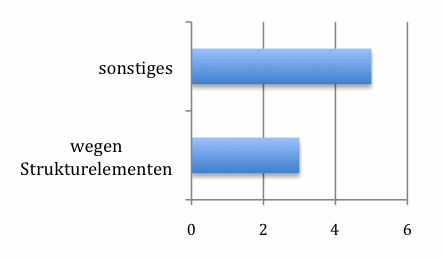
Abbildung 6: Verschachtelungsprobleme bei Überschriften
Betrachtet man die wenigen Verschachtelungsfehler noch etwas genauer, lässt sich feststellen, dass einige Fehler aufgrund fehlender Überschriften für Strukturelemente auftreten, 2 mal für die Sprungnavigation – jeweils eine H1 und eine H2 – und 1 mal für die generelle Navigation – eine H1. Es gibt jedoch keine weiteren Hierarchieprobleme mit Strukturelementen. Der Rest der Verschachtelungsfehler (5 mal) resultiert aus einer schlichten fehlerhaften Verschachtelung des Baumes und Inhaltsbereichs.
Fazit
Grundsätzlich hat sich die Verwendung von Überschriften in den Projekten durchgesetzt. Unterscheiden lassen sich zwei Arten, wie die Überschriften auf den Webseiten eingesetzt werden: die eher klassische Verwendung, die sich auf den Inhaltsbereich der Webseite beschränkt, und die übergreifende Verwendung, die versucht den gesamten Bereich der Webseite strukturell mit Überschriften zu kennzeichnen. Weit häufiger tritt der übergreifende Typ auf. Die H1 wird ungefähr gleich häufig nur einmal auf der Webseite eingesetzt wie mehrfach – mit einer Tendenz zur Mehrfachverwendung. Der klassische Typ setzt häufiger nur eine H1 ein, beim übergreifenden hält sich das die Waage mit einer Tendenz zum mehrfachen Einsatz.
Auf den Startseiten werden im Regelfall weniger tiefe Überschriften-Hierarchien verwendet, auf den Artikelseiten dann durchaus. Die H6-Überschrift wird nicht verwendet. Artikelseiten weisen kaum H1-Überschriften auf, dafür viele H4. Am häufigsten werden strukturelle Bereiche wie Navigationen und weitere inhaltliche und funktionelle Bereiche wie Breadcrumb oder Styleswitcher mit Überschriften versehen.
Auffällig ist, dass viele Projekte ihren Projektnamen nicht als oberste H1 auszeichnen, sie beginnen direkt mit dem ersten wichtigen Inhalt der Seite. Die wenigen Probleme in der Verschachtelungstiefe ergeben sich zum einen durch die strukturellen Bereiche wie Navigationen oder Sprunglinks, die ohne entsprechende übergeordnete H-Überschriften mit einer Ebene ab H2 oder H3 erst beginnen. Zum anderen fehlt schlicht die erste H1 im Hierarchiebaum, was die Hierarchie mit einem Schachtelungsfehler beginnen lässt. Der Rest sind ganz klassische Schachtelungsfehler, die im Inhaltsbereich auftreten.
Erster vorläufiger Vergleich der Ergebnisse der Agenturen und Projekte
- Klassischer oder übergreifender Überschriftentyp: Während bei den Agenturen beide Überschriftentypen fast gleichauf vorherrschen, gibt es bei den Projekten eine deutliche Tendenz zum übergreifenden Typ.
- Mehrere oder nur eine
H1: In den Agenturen wird vorrangig nur eineH1eingesetzt, in den Projekten gibt es da eher Gleichstand. Deutlicher zeigt sich das hinsichtlich der Überschriftentypen: Ist bei beiden Typen in den Agenturen eine deutliche Tendenz zu nur einerH1zu erkennen, setzt bei den Projekten der klassische Typ überwiegend nur eine H1 ein, während der übergreifende eine Tendenz zum mehrfachen Einsatz hat. - Strukturelle Reihenfolge: Die unterschiedlich tiefe Verschachtelung der Überschriften in Start- und Artikelseite gilt sowohl für Agenturen als auch Projekte, der Unterschied besteht in der Häufigkeit der Überschriften und Dichte der Reihenfolge. Agenturen verwenden auf der Startseite häufiger eine
H3als eineH2, bei den Projekten ist es genau umgekehrt. Auf der Artikelseite dominiert in den Agenturen hauptsächlich eine Hierarchie bis zurH3, während in den Projekten eine ausgewogenere Hierarchie in der Spannbreite vonH2bisH4herrscht. In den Projekten findet sich also auf den Artikelseiten ein breiteres und dichteres Spektrum in der strukturellen Reihenfolge. - Strukturelle Bereiche: Grundsätzlich gibt es hier keine wirklich signifikanten Unterschiede. In der Projekten wird weniger die Suche mit einer Überschrift versehen, dafür häufiger Sprungmarken und der Breadcrumb.
- Verschachtelungsfehler: Die größte Auffälligkeit, das Fehlen des Agentur- oder Projektnamens, ist bei beiden recht häufig anzutreffen. Agenturen haben etwas mehr Fehler, vor allem weil sie auch Überschriften, die keine wirkliche Überschriftenqualität haben, auszeichnen.
- Konsistenz: Das strukturelle Überschriftenbild ist bei Projekten eindeutig konsistenter und das gilt für beide Typen. Ganz deutlich ist eine Bockbildung in der Hierarchie zu erkennen, etwa wird versucht, mehrere strukturelle Elemente unter eine übergeordnete
Hzu ordnen (Navigation) und der sonstige Inhalt sitzt dann auch unter einer Überschrift. Dadurch entsteht eine größere Aufgeräumtheit. Grundsätzlich wirkt die Hierarchisierung professioneller. Die Hierarchisierung bei den Agenturen wirkt noch experimenteller und unaufgeräumter. Sie haben zwar die Wichtigkeit der Einbindung von strukturellen Elementen erkannt, sind aber noch ein wenig unsicher, wie man sie am effektivsten in die strukturelle Hierarchie einbindet. 🙂
[…] recorded first by ricanboy11 on 2009-03-30→ Studie: Überschriften und Barrierefreiheit – Initiativen […]