
One thing I always missed in WordPress editor TinyMCE is to add language change. So I made my first plugin. 🙂 This was somehow hard because it’s not only to get a plugin in WordPress running, you also have to get into programming with TinyMCE. So keep in mind when you use the plugin, I am a novice …
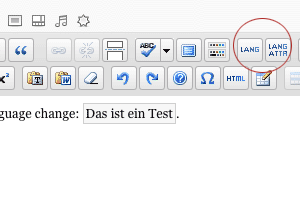
The Plugin MCE Accessible Language Change – now in the WordPress Plugin directory – adds two buttons to the editor: one for changing the language of a word or phrase within a span element and one for changing or adding the language of already existing block elements as paragraphs or headlines. Furthermore you can add the target language to a link:
Language change within a span element

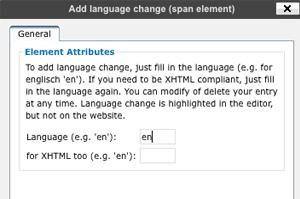
To change the language of a word or phrase, just select the word or phrase, klick on the button LANG and fill in the language adequate code, e.g. for a word or phrase in french fr. If you have to be If you need to be XHTML compliant, just fill in the language code again. You can modify of delete your entry at any time. Language change is highlighted in the editor, but not on the website.
Add or change language attributes of existing block elements

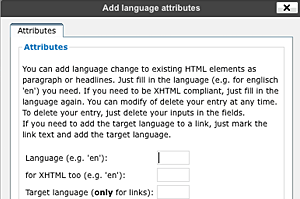
You can add language change to existing HTML elements as paragraph or headlines. To add or edit the language of a e.g. a paragraph, just klick in the paragraph and on the button LANG ATTR and fill in the language code (e.g. for a french word or phrase fr) . If you need to be XHTML compliant, just fill in the language code again. You can modify of delete your entries at any time. To delete your entries, just empty the fields. If you need to add the target language to a link, just mark the link text and add the target language
Add a target language to a link
If your link target is in a different language, you can add a target language to the link. Just klick in the link and on the button LANG ATTR and fill in the language code for the target language. You can modify of delete your entry at any time. To delete your entry, just empty the field.
Plugin informations
The plugin is localized for english and german, please let me know if you would like additional localizations added.
Requirements: WordPress 3.0 and above
Tested up to: WordPress 3.3 on all modern browsers als IE 7/8, Safari, Chrome, Firefox and Opera (Windows, Mac)
TinyMCE is not yet running with IE 9.
Version: 1.1
Licence: GNU General Public License v2.0
Hoping to add more features in future updates, e.g. backwards compatibility.
Installation
- Just download MCE Accessible Language Change in the WordPress Plugin directory.
- Upload mce-accessible-language-change folder to the „/wp-content/plugins/“ directory
- Activate the plugin through the „Plugins“ menu in WordPress
- To show your language change visually in the editor – not on your website: If you have already a file named editor-style.css in your WordPress theme, you have to copy the styles below into this file editor-styles.css to get your language changes visible in the editor.
If you don’t have a file named editor-styles.css in your theme, you have to do nothing – MCE Accessible Language Change Plugin will do this for you.
span[lang],
.lang {
background: #f8f8f8;
border: 1px solid #d2d0ce;
padding: 2px;
Changelog
1.0 – first release
* Minor changes renaming files according to the name of zip file
1.1
* Path correction for TinyMCE
Upgrade notice
1.1
* Path correction for TinyMCE
Download
MCE Accessible Language Change in WordPress Plugin Directory
[…] und Angabe von Sprachwechseln enthält die BITV in Anforderung 3.1. Download Word Hover (englisch) Weitere Informationen zum MCE Accessible Language Changer auf den Seiten der Entwicklerin (englisch) Download MCE Accessibility Language Changer […]