Meine Ausflüge Richtung WordPress letztes Jahr waren doch etwas üppiger und vor allem wird es auch Zeit, dass sich mit dem Thema WordPress und Barrierefreiheit jemand dauerhafter beschäftigt. Deswegen gibt es dazu jetzt eine eigene Projektseite: Accessible WordPress.
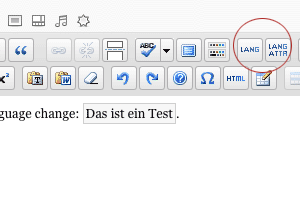
Dort wird es dann auch alle weiteren Updates und Informationen zu meinen bisherigen Entwicklungen Accessible 1.0 und dem Plugin MCE Accessible Language Change geben. Die Projektumgebung ist dann sowohl Vorschau für Themes als auch Testumgebung – vor allem mit der neusten Entwicklungsversion von WordPress.